Skittlish
SkinTest < Skins > Soma (talk | users | test page | RWD? | set as default | unset | validate: HTML, CSS)
Skittlish allows site visitors to choose between fixed and fluid width, and between seven candy-inspired colours for the sidebar. The skin provides a 2-column interface, with a right-side navigation bar, top navigation tabs, a selection of color options, and full support for the BlogIt blogging engine.
Click to enlarge
Feature Summary
- Customizable: Main sections (headers, sidebar, and tabs) of the page are stored as wiki pages, so you don't need to know HTML.
- Adds full support for BlogIt, a blogging engine for PmWiki. This means that your elements of the blog page will seamlessly fit within the skin.
- Works in either fluid or fixed modes, selectable by the user.
- Additional colors are available, and can be selected by the user (blue, cyan, green, orange, pink, red, violet).
- Supports removal of header/title/right/footer/options/search elements using directives on specific pages or site wide.
Download and Installation
- Download the skin package (ZIP or TAR) and unzip it into your skins directory (usually pmwiki/pub/skins).
- Add the following to your local configuration file:
$Skin= 'skittlish'; - If you use a page logo, add this to
config.php:
$PageLogoUrl="URL_TO_IMAGE";
- Optionally set the logo height and width. The skin will calculate this for you, but if you know the dimensions you should specify them, including the units of measure (ie, 'px'):
$PageLogoUrlWidth='154px'; $PageLogoUrlHeight='24px';
- If you do not use a page logo, or want to override the default logo, add this to
config.php:
$PageLogoUrl="";
- If you use BlogIt, add this to config.php, before including BlogIt:
$bi_SkinClasses=array('blog-entry-summary'=>'.article','approved-comment-count'=>'.comments a');
Style Switching
Page Mode
Use either fluid or fixed. Fluid expands the width of the skin to fill the browser (with a margin either side). Fixed maintains a constant width, regardless of browser width.
$SkinStyle = 'fixed';
Or simply pass a parameter:
?style=fluid
Color Switching
You can switch the color theme site wide by updating your config.php with:
$SkinColor = 'blue';
Or simply pass a parameter:
?color=red
The included color schemes are: blue, cyan, green, orange, pink, red, violet.
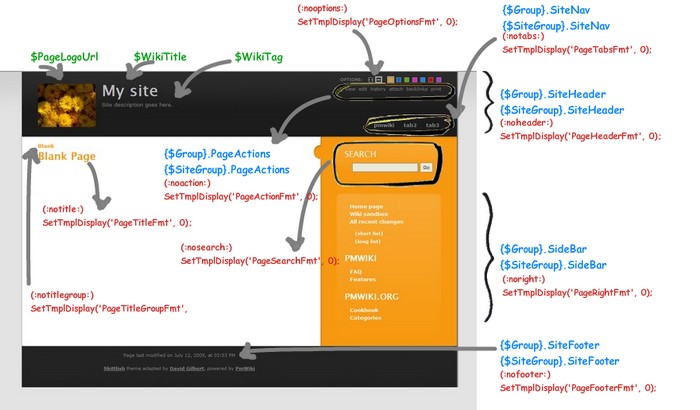
Page Layout

- Blue: Included pages. These can be edited as normal PmWiki pages.
- Green: PmWiki variables. Usually set in config.php.
- Red: Disable section. Markup is for in-page use; SetTmplDisplay is for use in config.php.
Sections can be removed from the page or the site with special markup.
- Turn off sections on a page with markup
(:noXXX:). - Turn off sections for the whole site in
config.phpby setting:
SetTmplDisplay('PageXXXFmt', 0);
For example:
- In order to turn off the action menu globally (for all pages) add this to
config.php:SetTmplDisplay('PageActionFmt', 0); - In order to turn off the action menu for a single page add this to the wiki page:
(:noaction:)
- To turn off the option menu, same as for action above, but use
PageOptionsFmtand(:nooptions:)
Header
You can set the Title and the Tag-line by setting the following in config.php:
$WikiTitle = "My site"; $WikiTag = "Site description";
The wiki file Site.SiteHeader can be overridden with a Group level page. If you want to change the layout of the header edit either {$Group}.SiteHeader or {$SiteGroup}.SiteHeader. The default value for the header is:
! %block sitetitle%[[{$ScriptUrl} | {$WikiTitle}]]
(:div class="sitetag":){$WikiTag}
(:divend:)
To change the site logo set the following in config.php:
$PageLogoUrl = 'path to logo'; $PageLogoUrlWidth = '34px'; # optional $PageLogoUrlHeight = '34px'; # optional
Setting the width and height are optional, but might help ensure your logo fits within the skin design more appropriately.
Top Navigation Tabs
In order to change the links available in the navigation tabs, edit Site.SiteNav, and use a list format as below:
* [[Grp/MyPage | Page 1]] * [[Grp/MyPage | Page 2]] * [[Grp/MyPage | Page 3]]
Footer
The wiki file Site.SiteFooter contains the last modified date.
Side Bar
The other likely change you'll want to make is on the Side Bar. In this case edit Site.SideBar, and use a list format below:
%sidehead% [[Header 1]] * [[First Level]] ** [[Second level]]
The right sidebar includes the Search bar, in addition to Site.SideBar. The sidebar is wide enough to include some basic text, or other short sections. Edit Site.SideBar, and add something like:
(:div class="boxy tall":) !!!! About This is an area on your website where you can add text. This will serve as an informative location on your website, where you can talk about your site. (:divend:)
You can use either third level headers (!!!), or the typical %sidehead% classes found in Site.SideBar.
You can also use some alternate styles:
- boxy short
- boxy tall
- boxy minor
FAQ
Browser Compatibility
This is an incomplete listing of the browsers which have been seen working with this skin.
- Works under Windows with: Firefox 3,2; Chrome 2; IE7,6; Safari 3; Opera 9.
Known Issues
None known.
Change Log
1.2.2 (31-Feb-2016)
- chg: Send fullname into tags with update of blogit bi_SaveTags().
- bug: Removed p tags in meta-head, consolidated admin links into list.
1.2.1 (25-Feb-2016)
- chg: PHP 5.5 compatible.
1.2.0 (12-Jun-2010)
- chg: Use standard section #comment-form-buttons, otherwise Post/Cancel buttons are still shown in ajax comment edit mode.
- chg: Surround blog entry with container class .blogit-post for ajax edit.
- bug: Incorrect reference to
{*$LastModified}; XL translation did not work. - bug: Do not display comment count if comments are off for the blog-entry or globally (occurs on default PmWiki skin, and DropShadow, Skittlish). (Reported by Luigi)
1.1.2 (28-Feb-2010)
Re-release 1.1.2, looks like internal version numbers got messed up.
- bug: Javascript error when options bar is turned off using
SetTmplDisplay('PageOptionsFmt', 0);. (Reported by Manel) - bug: Removed quotes from bi_encode parameters. (only relevant to BlogIt users)
- bug: Removed fieldset markup as it needs to be included from pmform config, otherwise hidden fields are not surrounded by fieldset.
1.1.1 (19-Oct-2009) (rev 578)
- new: Added nogroup markup.
- new: Added date formats to XLPage.
- new: Added "Last modified..." footer text to XLPage.
- chg: Use BlogIt skin markup to simplify blogit template.
- chg: Removed LinkPageCreateFmt override.
- chg: Minor improvements to styling.
- chg: Improved styling when page elements are turned off.
- bug: Unable to turn tabs off.
- bug: Unable to turn sidebar off. (Reported by StefanR)
- bug: "Last modified..." footer displayed modify date of the footer page, not base page. (reported by Stephane)
1.1.0 (29-Sep-2009) (rev 500)
- new: Added internationalization support via Site.XLPage-skittlish.
- bug: When doing a list of numbers with # and introducing nested bullets ** that apply to that number, Skittlish does not display the bullet but a number, indented. (reported by Syv)
- bug: Search uses POST rather than GET which causes searches to return to home page. (reported by Orin)
- bug: The
align=centerwill not center the table. (reported by Syv) - chg: Improved BlogIt styles.
1.0.1 (20-Aug-2009)
This release is primarily related to BlogIt bug fixes. If you do not use BlogIt this is an optional upgrade.
- chg: Updated to cross-skin skin.php format.
- new: BlogIt - Switched to use bi_auth.
- chg: BlogIt - bi_null is now a condition not a markup expression.
- bug: BlogIt - Wrap all user enter-able fields with htmlentities. (Prevents issues when user enters quotes.)
- bug: BlogIt - Correctly determine ptv isnull status (prevent blank Author/website causing issues).
- bug: BlogIt - Tags with spaces were not displayed correctly.
1.0.0 (12-Jul-2009)
Note for Upgraders: This release changes the way in which headers, footers, sidebar, and site tabs are implemented. This means that if you are upgrading from a previous version and you are using either a Site or Group Skittlish-SiteHeader, Skittlish-SiteFooter, Skittlish-SiteNav, or Skittlish-SideBar then you will need copy your page content to the equivalent Site or Group SiteHeader, SiteFooter, SiteNav, or SideBar instead.
- bug: Headers now change color when using color themes.
- new: Added <!--HTMLFooter--> to footer.
- new: Added $WikiTag element for site description.
- chg: Header now uses Skins.SiteHeader Site.SiteHeader, and is standard format. NOTE: This changes the way in which the site header is stored (uses WikiTitle and PageLogoUrl).
- chg: Removed charset meta data.
- chg: Site navigation tabs now uses Skins.SiteNav Site.SiteNav.
- chg: Site sidebar now uses Skins.SideBar Site.SideBar.
- chg: Site footer now uses Skins.SiteFooter Site.SiteFooter.
- chg: Doctype changed to xhtml strict
0.1.3 (25-May-2009)
bug: Corrected charset meta tag close. (IDB)
0.1.2 (5-Apr-2009)
chg: Changed xhtml to transitional.
0.1.1 (5-Apr-2009)
- new: Added PmWiki classes indent, outdent.
- bug: Fixed H3 font-size.
- bug: Skin now validates strict XHTML (note, pages may not validate if you use non-xhtml constructs).
- bug: $SkinName is case sensitive -- footer file was not loaded.
0.1.0 (4-Apr-2009)
Contributors: DaveG
- Initial release.
Credit
- The main layout and the CSS is based on the Skittlish theme for Mephisto, created by Cristi Balan.
Comments
Show your support and leave a comment, or help out and let me know if you have a suggestion or a problem. Love it or hate it, I'd like to know!
User notes +14: If you use, used or reviewed "Skittlish", you can add your name. These statistics appear in the Skins listings and will help newcomers browsing through the wiki.
