Datepicker
Questions answered by this recipe
- how can I add a date picker to my input fields ?
Description
add's an date picker to an existing date-input-field. PmWiki-markup-wrapper to use the javascript-datapicker of Julian Robichaux

.
Installation
Put the following files into your cookbook/ directory:
Put the following files into your pub/ directory, standard will be in an own subdirectory named "datepicker":
- datepicker.js.txtΔ (rename this to datepicker.js)
- datepicker-default.cssΔ
- datepickerselect.gifΔ
- For pre-PHP 5.5 you can still use the older version datepicker_prePHP5-5.phpΔ
directory-tree:
wikifarm-dir
+- cookbook/
! + datepicker.php
+- pub/
+- datepicker/
+ datepicker.js
+ datpickerselect.gif
+ datepicker-default.css (and your own css-files)
Add the following statement to local/config.php:
include_once("cookbook/datepicker.php");
language translation
You have to translate some pmwiki-strings via the Pmwiki(XX).XLPageLocal page, e.g. for the German version add the following lines to PmWikiDe.XLPageLocal:
# für datepicker
'select' => 'Datum auswählen'
'today' => 'heute'
'tomorrow' => 'morgen'
'this month' => 'akt. Monat'
'Today is' => 'heute ist'
'close' => 'schliessen'
'press to select date' => 'Auswahl des Datums aus Kalender'
'Su' => 'So'
'Mo' => 'Mo'
'Tu' => 'Di'
'We' => 'Mi'
'Th' => 'Do'
'Fr' => 'Fr'
'Sa' => 'Sa'
'Sunday' => 'Sonntag'
'Monday' => 'Montag'
'Tuesday' => 'Dienstag'
'Wednesday' => 'Mittwoch'
'Thursday' => 'Donnerstag'
'Friday' => 'Freitag'
'January' => 'Januar'
'February' => 'Februar'
'March' => 'März'
'April' => 'Apil'
'May' => 'Mai'
'June' => 'Juni'
'July' => 'Juli'
'August' => 'August'
'September' => 'September'
'October' => 'Oktober'
'November' => 'November'
'December' => 'Dezember'
For the French version add the following lines to PmWikiFr.XLPageLocal:
# pour datepicker 'select' => 'Choisir' 'today' => 'aujourd hui' 'tomorrow' => 'demain' 'press to select date' => 'appuyez ici pour choisir la date' 'Su' => 'Dim' 'Mo' => 'Lun' 'Tu' => 'Mar' 'We' => 'Mer' 'Th' => 'Jeu' 'Fr' => 'Ven' 'Sa' => 'Sam' 'Sunday' => 'Dimanche' 'Monday' => 'Lundi' 'Tuesday' => 'Mardi' 'Wednesday' => 'Mercredi' 'Thursday' => 'Jeudi' 'Friday' => 'Vendredi' 'January' => 'Janvier' 'February' => 'Février' 'March' => 'Mars' 'April' => 'Avril' 'May' => 'Mai' 'June' => 'Juin' 'July' => 'Juillet' 'August' => 'Août' 'September' => 'Septembre' 'October' => 'Octobre' 'November' => 'Novembre' 'December' => 'Decembre' 'Today is' => 'Aujourd hui c est' 'this month' => 'mois en cours' 'close' => 'fermer'
Feel free to add your translations here.
optional Image-Buttons
If you want to use a image-button instead of a text-button add an image file to your farm's pub-directory (specified in $FarmPubDirUrl) and define the absolute path in the variable $DatepickerImg (in your config.php, see below).
- sample image :

You can put this also in a subdirectory of the farm's pub-dir.


global setup-variables
You can set the following global variables in your config-file to overwrite the defaults:
# url of where datepicker-files (accessible form webbrowser) are placed (must NOT end with an / ) $DatepickerDirUrl = "$FarmPubDirUrl/datepicker"); # Style of datepicker-box can be changed in these files: $DatepickerCSS = 'datepicker-default.css'; # use image instead of text-button, iconfile must be placed in pub-dir $DatepickerImg = ''; // don't use image-buttons or $DatepickerImg = "$DatepickerDirUrl/datepickerselect.gif"; // use image-buttons # date formats # see http://en.wikipedia.org/wiki/Calendar_date#List_of_the_world_locations_by_date_format_in_use $DatepickerFormat = 'd.m.Y'; or $DatepickerFormat = 'Ymd'; or $DatepickerFormat = 'Y-m-d'; or $DatepickerFormat = 'd-m-Y'; or $DatepickerFormat = 'd/m/Y'; or $DatepickerFormat = 'm/d/Y'; Other formats require changes in the javascript code, tell me if you need other formats.
customizing CSS
You can modify the existing datepicker-default.css or add your own datepicker-myown.css files to modify the layout and appearance of the datepicker-window. If you want to use your own ccs-file, please change the name in the global var $DatepickerCSS (in your config.php, see above).
The inputbuttons can be customiyed using the class="inputbutton" in any other stylesheet (e.g. for fox).
Usage
The datepicker-markup is only useful within forms and in conjunction with an date-input-field.
(:input text fieldname ...:)(:datepicker field=fieldname ...:)
- markup-parameters
- field=formfieldname - required, name of the corresonding input-text-field
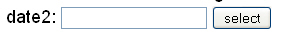
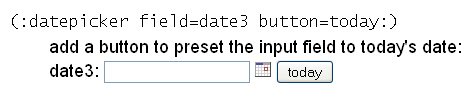
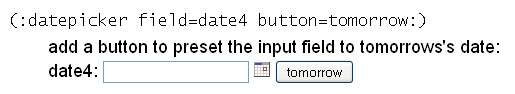
- button=today|tomorrow - optional, add an Button after the datepickerbutton to preset the dat-input-field with today's or tommorow's date
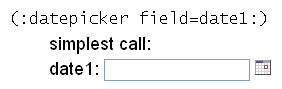
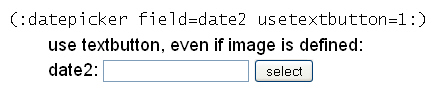
- usetextbutton=1 - optional, force using a text-button even if a button-image is defined within the global variable DatepickerImg.
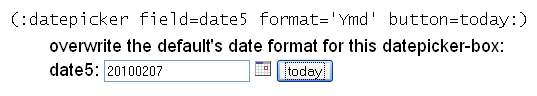
- format=DATEFORMAT - optional, overwrites the date format of one box, values for legal formats see variable $DatepickerFormat above.
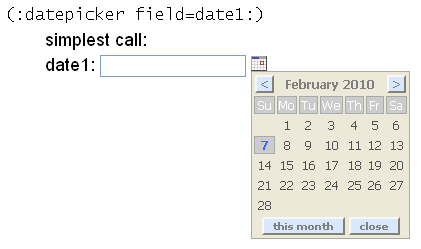
Samples
(the input-markup to define the required date-fields is not shown in the samples !)





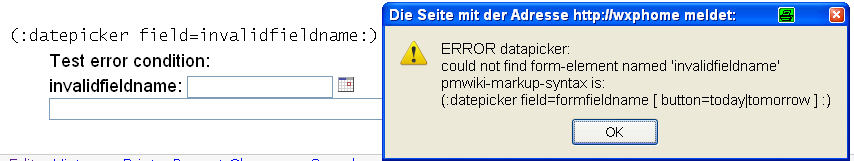
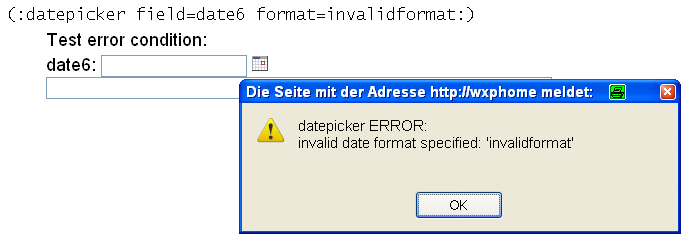
Some basic error handling is coded:
- if you use a wrong or not existing inputfieldname or if the field= parameter is missing:

- if you use a wrong Dateformat (within the global variable $DatepickerFormat or in the markup-parameter format=):

Notes
Don't use a input-field-name twice on a wiki-page, even in different forms, it can't be handled by this recipe.
I know this recipe might be obsolete in the near future when every webbrowser is capable of using the HTML5-features which includes more sophisticated form-inputs - like an buildin datepicker. I think the latest Opera-browser already implements datepickers in input-fields ... have to check this.
to be done
- pmwiki-code-generation: the javascript and css code is placed on every pmwiki-page, would be nice to restrict the code-generation to the pages containing the datapicker-markup (how to ?)
- pmwiki-language-tanslatons: some more translations, please add the sections of the PmWikiXX.XLpageLocal for your language
- javascript-code: check the entered date-values, it could be restricted to a certain period etc
- javascript-code: try to interpret incomplete date values like 1-8 or 10/2010
- javascript-code: add a year-selector (+/- year)
- javascript-code: add some parameter can say the weeks start on mondays (suggestion from Jiri)
- javascript-code: the week numbers are displayed in the left/right column (suggestion from Jiri)
Release notes
- 2010-02-06
- first implementation
- 2010-02-07
- further enhancements and error corrections, thanks to Hans B!
- 2010-02-09
- added
class="inputbutton"to the <input>-tags (suggestion from Hans B) - 2015-02-05
- adapted markup for PHP5.5+ and French translation (Farvardin
See also
- http://www.nsftools.com - page of Julian Robichaux, who wrote the javascript stuff
contributors
- Knut Alboldt
- Julian Robichaux wrote the original javascript code
- Hans B, thank you for testing
Comments
See discussion at Datepicker-Talk
User notes +1: If you use, used or reviewed this recipe, you can add your name. These statistics appear in the Cookbook listings and will help newcomers browsing through the wiki.