DomTT-Talk
This space is for User-contributed commentary and notes. Please include your name and a date along with your comment.
Has it been upgraded with PHP version 8? OOPS! - My bad
This works.
For PHP 5.5, 7.2 or newer be sure to get domtt72.phpΔ
Do not skip installation step number 1. This recipe is more than just a single script file that goes into the cookbook directory. There is also directory "domTT" with about 15 files that must be put into the pub directory.
The site is only accessible trough some public proxies, like :
Ok gnuzoo, I will elaborate here. Since some people cannot access the site (from the author of DomTT, not the recipe that uses it), including me, because dnssec and other factors perhaps, I said that a proxy or webproxy can be used to access the website. I had the same problem, and that is what I did. I even contacted the author, using a form in his website, to tell him that, with no response so far and that is it.
[OT] About the DNS problem, I have been watching some 'weird things' happening when accessing websites and I tracked it down to FIPS and nss, but not completely sure. Lucas Kanashiro is working on it for Debian and Ubuntu team. Check it here: https://bugs.launchpad.net/ubuntu/+source/nss/+bug/1837734 Actually it has nothing to do with it, I believe it is dnssec or the fact that I use tls_min 3 on firefox.
--CarlosAB
I fail to see what the link above has anything to do with DomTT.
Can you please elaborate?
AFAIK DomTT does not work.
--gnuzoo
DomTT works at the bottom of the DomTT page. I've enabled it here too, let's test it below. --Petko December 19, 2019, at 07:06 AM
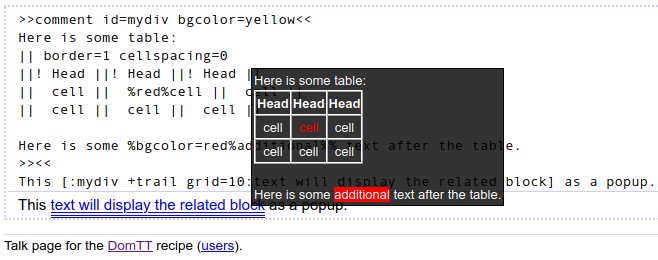
>>comment id=mydiv<< Here is some table: || border=1 cellspacing=0 ||! Head ||! Head ||! Head || || cell || %red%cell || cell || || cell || cell || cell || Here is some %bgcolor=red%additional%% text after the table. >><< This [:mydiv +trail grid=10:text will display the related block] as a popup. |
|
This text will display the related block as a popup. |
Here is what I see when the mouse cursor moves over the underlined text.

This is exactly what it is expected to happen. --Petko December 19, 2019, at 07:06 AM
I dont get it. Since when does a tooltip appearance default as white text on a dark transparent background? They used to be black text on a light yellow background. This is totally not backward compatible. Do I have to redo all my CSS every time you upgrade stuff?
--gnuzoo
The background of the tooltip is white so I do not see any text or the table outline. Why is your background dark? --gnuzoo
It is even semi-transparent, this is the W3C "InfoBackground" system color (background color for tooltip controls). Obviously your browser doesn't support this, for a similar experience you can set in pub/css/local.css this snippet below (now enabled on this page). --Petko December 19, 2019, at 07:41 PM
div.domTTClassic {
background-color: rgba(0,0,0,.67);
}
Ok I see that you use Firefox 71 on GNU/Linux like me, so it is likely something related to your desktop color theme or your GTK+ stylesheets, and that InfoBackground color is actually white on your computer. --Petko December 19, 2019, at 07:52 PM
Yes firefox 71 on linux. PMWiki itself has a white background. I would would think that the DomTT tooltips themselves would also. How about you set the DomTT tooltip default text color to black and background color to white to match colors in PMWiki? CSS adjustment should be for custom colors, default colors should be compatible with PMwiki default setup. The original background color may have been "tooltip yellow", but the text was always black AFAIK and can remember.
On top of all that, "the CSS2 System Color values have been deprecated in favor of the CSS3 UI ‘[appearance]’ property." I think that means 'InfoBackground' is deprecated.
--gnuzoo
I've notified the author and maintainer Dfaure about this discussion December 19 and 20 last year. You can find his most recent e-mail address here if you want to contact him directly. I don't have any comments and knowledge about the colors and styles in the past, or about any changes between versions, or about the validity of the CSS. I only commented about the current state and explained why the recipe looks like it is behaving exactly as documented (and how you can customize it further). I'll leave any further comments to Dominique. --Petko January 06, 2020, at 10:31 PM