DragDropMultiUpload
Allow authors to upload files by simply dropping them into the edit or upload form.
Note: PmWiki 2.3.36 and newer include a similar feature which can be enabled by adding to config.php this line:
$EnableUploadDrop = 1;
The function in the core does not use the configuration variables from the recipe. A dropzone is enabled but not for the "browse" action; queue is always enabled; absolute attach links are inserted if the Ctrl key is held down; there are no icons to preload.
If you enable the core feature, please disable this recipe.
Description and Usage

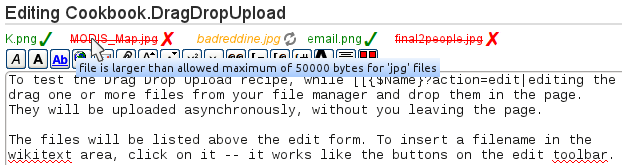
Screenshot: from 5 files dropped, 2 already uploaded, 1 currently uploading and 2 refused/failed.
The recipe enables multiple asynchronous uploads. Authors can pick files from their file managers and drop them into the wiki page (edit or upload form). They can drop single or multiple files at once, and start again.
- Before uploading, files that are too large or with unacceptable extensions will be discarded.
- The files will be immediately and parallelly uploaded to the wiki, without the author having to press a button, leave the edit form or to reload the page.
- The upload progress is shown, with files already uploaded, currently uploading or failed.
- After a successful upload, a link allows the insertion of the
Attach:File.jpgmarkup into the wiki edit area, exactly like the buttons of the edit toolbar.- If PmWiki renamed the file to a new name, for example lowercase extension, clicking on the link will insert the new filename in the page.
- After a failed upload, a tooltip title on the filename shows the reason for the failure.
Installation
Get ddmu.zipΔ (alt. download: ddmu.zip):
- copy the file "ddmu.php" to your
pmwiki/cookbookdirectory - copy the folder "ddmu" to your
pmwiki/pubdirectory - add to
config.phpsuch a line:include_once("$FarmD/cookbook/ddmu.php");
Configuration
I personally always enable $DDMUEnableDropzone and $DDMUEnableQueue.
$DDMUEnableDropzone = 1;# Enable drop zone. The default DDMU uses the whole page as a drop zone. With this line, you can use only the file list as a drop zone. This allows drag and drop of text in the edit area which otherwise is blocked.$EnableBrowseDDMU = 1;# Enable a drop zone in "browse" mode near the top of the page, and not only in "edit" or "upload" modes (requires the drop zone to also be enabled). This can be enabled on specific pages or groups.
$DDMUEnableQueue = 1;# Enable upload queue. The default DDMU uploads all dropped files in parallel, which may in some cases break the RecentUploads recipe. With this line, all files are uploaded one after another.$DDMUEnableAbsoluteAttachLinks = 0;# This variable controls how Attach: links are inserted in the page when clicking on an uploaded file name:- 0 (default) :
Attach:file.jpg - 1 :
Attach:Group.Page/file.jpg - 2 :
Attach:{$FullName}/file.jpg
The last 2 markups allow for a section to be included into other pages while the links or embedded pictures still work.
- 0 (default) :
How to change the colors
In your file pub/css/local.css you can set styles that override those that come with DDMU (if there is no such file, create it; if in a wikifarm, one per field).
/* upload succeeded */
.ULsuccess a { color: green !important; }
/* insufficient permissions */
.ULlogin a { color: red !important; }
/* upload failed */
.ULfailed a { color: red !important; }
/* currently uploading */
.ULuploading a { color: orange !important; }
/* drop zone */
.dropout { border: 2px solid #ccc !important; background: #fff !important; }
/* drop zone, mouse carrying files over it */
.dropover { border: 2px solid green !important; background: #afa !important; }
For example if your background is green, you may want to change the color of the "succeeded uploads" to be readable.
The same way you can override other styles from the ddmu.css file and keep your custom settings if you ever upgrade the DDMU recipe.
Internationalization
For an international wiki, the following strings can be translated:
'ULuploading'=>"uploading...", 'ULunknown_error'=>"unknown error", 'ULdropzone_innerHTML'=>"Drop files to upload: ", "Login successful, you can now upload."=>"Login successful, you can now upload.",
To enable a drop zone in browse mode, you need to have both variables $DDMUEnableDropzone and $EnableBrowseDDMU enabled. In that case the drop zone will appear at the top of the #wikitext element with the content of the browsed page (the main element from the skin). You can change the appearance the drop zone by defining in local.css the styles for the div#DDMU element. You can change the location of the drop zone by adding anywhere in the page or in the sidebar/header/footer a (:div id=dropzone:)...(:div:) element, in that case the drop zone will be appended to the end of that element (so you can have some custom text above the actual drop zone).
Notes
- A recent browser with JavaScript enabled is required. The browser needs to support
FormData()objects, modern browsers released 2013 or later do. Currently:- Firefox 4 and newer, Chromium/Google Chrome, Midori, Safari, Opera 14+, Vivaldi, Edge work.
- Firefox 128.0 on Lubuntu appears to have broken the drag-and-drop compatibility with the default file manager PCManFM-QT. The older (unsupported) file manager PCManFM still works. This is not a DDMU-only problem, it also happens on webmails such as Gmail or RoundCube, and on visual editors like Worse. I'll be looking for a workaround. ()
- To upload files, authors need "upload" permissions, if they don't have them, the uploads will fail. Clicking on the failed filename will bring up a login form, allowing the authors to enter their passwords.
- If used together with Worse, include Worse before DDMU.
- If included conditionally, make sure it is included with the "postupload" $action.
- If you cannot get DDMU to work, make sure your
config.phpdefines$UploadDircorrectly. (If you are able to upload files with the built-in ?action=upload feature of PmWiki, it should be fine.) - If, after uploading, the drop area displays funny characters, like a black diamond with a white question mark, consider enabling UTF-8 for upload names – but first read $UploadNameChars and MacOSX.
Change log / Release notes
- 20231226 Fix to correctly report detected MIME type with
$EnableUploadMimeMatch, possibly other reports for failed uploads. - 20231019 Update to work better with
$EnablePostAuthorRequired, reported by Johan Bengtsson. - 20230503 Update to work with Functions#pmtoken from PmWiki 2.3.23. Note that if you have international characters in the upload response messages, you must have UTF-8 enabled.
- 20200612 Cleanup old forgotten requests to unused icons, reported by Finar.
- 20200507 Removed extra "b" in tooltip titles, and old unused icons, both reported by Finar.
- 20190509 Fix incorrect classname while a file is uploading. Fix uploading CSS opacity animation.
- 20180112 Add $DDMUPreloadIcons (default 0). Failed uploads will now have only the CSS classes ULfailed or ULlogin. Replaced picture icons with Unicode characters.
- 20171104 Add $DDMUEnableAbsoluteAttachLinks.
- 20170814 Add $EnableBrowseDDMU, allow editors to drop files in "browse" mode.
- 20120813 Corrected $RecipeInfo tag to work with RecipeCheck, suggested by Antony Templier.
- 20120725 Added $DDMUEnableQueue.
- 20120313a The icons next to the file links are now preloaded and cached.
- 20110826, 20110826a Added $DDMUEnableDropzone.
- 20110820 Enabled login form if no upload permissions. Minor style changes.
- 20110819 First public release, ready to be tested.
See also
- Cookbook /
- FileAttachList Adds a Ajax list of quickly attachable files to the edit page (Stable)
- MultiUpload Upload multiple files at once by packing them in a zip archive & extracting them on the server (beta)
- PasteImgUpload Upload an image by copying and pasting in the editing area directly. (Only works with Chrome and Edge )
- UploadForm Alternative file upload form using
(:input file:)(stable) - PmWiki /
- UploadsAdmin Administration of PmWiki uploads
Contributors
- Recipe written and maintained by Petko (5ko [snail] 5ko [period] fr). The package includes the Unverse.js library by John Goodman.
- If this recipe helps you or saves you time, you can help support its continued development by ♥ ..
Comments
See discussion at DragDropMultiUpload-Talk
User notes +15: If you use, used or reviewed this recipe, you can add your name. These statistics appear in the Cookbook listings and will help newcomers browsing through the wiki.