Cookbook /
GuiEditDateButton
Summary: javascript calendar to insert a date
Version: 2.0 November 2, 2006
Prerequisites: PmWiki 2
Status: Stable
Maintainer: noe
Discussion: GuiEditDateButton-Talk
Questions answered by this recipe
How can I choose a date in a calendar and insert this date in pmwiki edit window ?
Description
Add a "Date" button to pmwiki guiedit toolbar

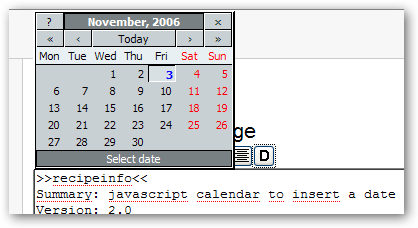
When you click this "Date" button, a popup calendar appears and the selected date is inserted at the beginning of the wiki page if the focus is not in the edit zone, otherwise the date is inserted at the cursor location.
Installation
- Download GuiEditDateButton2.zipΔ (94Ko)
- Copy date.gif in pub/guiedit/
- Copy calendar.js, calendar-win2k-cold-1.css, jscalendar-pmwiki.js and the lang directory in pub/pmwiki/
- Add this in your local/config.php file :
$GUIButtons['date'] = array(750, '', '', '', '<a href=\"#\" onclick=\"showCalendar();\"><img src=\'$GUIButtonDirUrlFmt/date.gif\' title=\'$[Date]\' /></a>');
- Add this in your template file (default is pub/skins/pmwiki/pmwiki.tmpl) after the line <link rel='stylesheet'..../> to load the javascript calendar :
<link rel="stylesheet" type="text/css" media="all" href="$SkinDirUrl/calendar-win2k-cold-1.css" title="win2k-cold-1" /> <script type="text/javascript" src="$SkinDirUrl/calendar.js"></script> <script type="text/javascript" src="$SkinDirUrl/lang/calendar-en.js"></script> <script type="text/javascript" src="$SkinDirUrl/jscalendar-pmwiki.js"></script>
Notes
- Default template file is pub/skins/pmwiki/pmwiki.tmpl but you can make a copy of the pmwiki skin avoiding it to be overwritten during the next pmwiki upgrade, see http://www.pmwiki.org/wiki/PmWiki/SkinTemplates)
- Don't forget to enable the guiedit toolbar in local/config.php (
$EnableGUIButtons= 1;) and to enable javascript in your browser ! - To choose another language just include the appropriate javascript lang file in your template file
- To choose another date format see dateFormat in jscalendar-pmwiki.js and http://www.dynarch.com/demos/jscalendar/doc/html/reference.html#node_sec_5.3.5
- To modify the markups before and after the date, see calDateMopen and calDateMclose in jscalendar-pmwiki.js
- To modify the behaviour of the markup insertion see the onSelect function and in jscalendar-pmwiki.js
Release Notes
- GuiEditDateButton2 uses http://www.dynarch.com/projects/calendar/.
- Previous version : jscal_1.01.zipΔ
See Also
- http://www.dynarch.com/demos/jscalendar/doc/html/reference.html Documentation of the javascript popup calendar used here.
Contributors
- Mihai Bazon - Author of this javascript calendar
- noe - PmWiki integration - November 2, 2006
Comments
See discussion at GuiEditDateButton-Talk
User notes? : If you use, used or reviewed this recipe, you can add your name. These statistics appear in the Cookbook listings and will help newcomers browsing through the wiki.