ImageSets
Question
Can I create galleries that are not tied to a single wiki page (ie. the same gallery can be accessed from multiple pages), and also have more than one gallery per page?
Answer
ImageSets are a gallery system I made up because of my frustration with existing galleries. This page is my first module for pmwiki, so be gentle. It may have insecurities and may not comply 100% with the pmwiki conventions, I am working on this and would appreciate comments and suggestions to chojin at internode.on.net.
Notes
Current Version: 0.2
Instructions
Download imgset.phpΔ and copy it to cookbook/imgset.php
Add the following link into your config.php:
include_once("cookbook/imgset.php");
You may want to enable uploads and create a directory called /ImageSets/ inside your uploads directory, but the script *should* do this for you (this worked for me and I didn't need to create them, but if it doesn't, create them manually and chmod them to 777).
This recipe bypasses the standard upload form and creates its own. This is because I found the original confusing and inefficient for grouping images together. To create a page, simply create a tag of (:imgset name:) where name is the name of your gallery (this can be anything). Then click 'Edit ImageSet' and upload as many images as you like. In this edit page you can also delete images. To create more than one gallery, simple create more than one tag in a page. To link to the one gallery, just create the tag again with the same name on other pages.
The images are stored in /Uploads/ImageSets/Name/ where Uploads is your upload dir, and Name is the name of the gallery.
The script might also help those wanting to create their own cookbook recipies, as I tried to comment as much as I could, I found the existing documentation to be pretty vague, especially when overwriting existing functionality such as the edit page.
- This recipe was last tested on PmWiki version: 2.0.beta54
- This recipe requires at least PmWiki version: 2.0
Screenshots
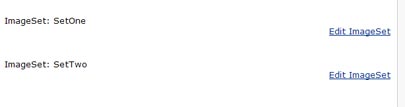
Step 1: Create the tags in your page (these galleries were made using (:imgset SetOne:) and (:imgset SetTwo:)).

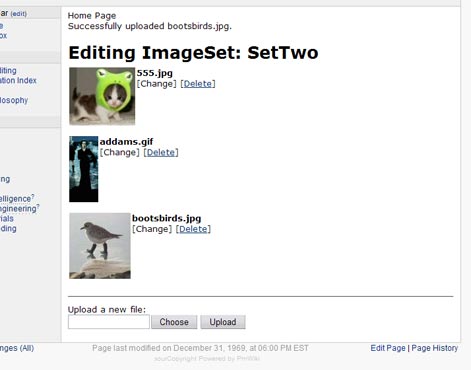
Step 2: Click the EditImageSet link in the pic above and upload images.

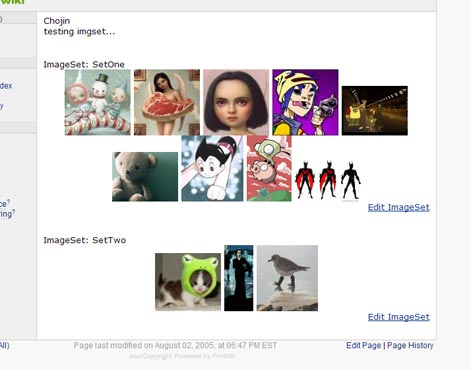
Step 3: Main Page automatically creates thumbs and links to the larger image.

ToDo
- Add description tags, pretty up the code and visual style.
Contributors
Rob Saunders (chojin at internode.on.net)
Comments
See discussion at ImageSets-Talk
User notes : If you use, used or reviewed this recipe, you can add your name. These statistics appear in the Cookbook listings and will help newcomers browsing through the wiki.