PopupIFrame
Contents
Questions answered by this recipe
How can I create modal dialog containing an iframe with dynamically changeable popup content for the source?
Description
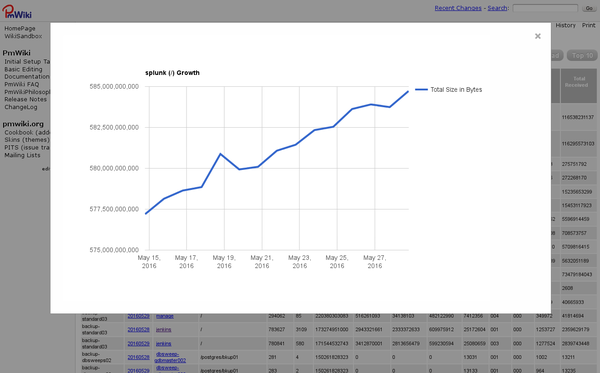
This recipe creates a modal popup dialog tied to a special link where the link content is what gets displayed in the iframe popup.
Installation
Download popupiframe.phpΔ, copy to in cookbook directory and install by adding to local customisation file:
include_once("$FarmD/cookbook/popupiframe.php");
This recipe requires javascript.
You will also need to add the content of popupiframe.cssΔ to your skins css or preferabley, your pub/css/local.css file.
This adds two markups. A parameterless required markup called (:popiframe:) and a modified link using the markup
%popiframe <parameters>%[[<link>]].
Usage:
(:popiframe:)%popiframe name=mytarget%[[https://www.youtube.com/embed/omha5zJkAGM|Tux Racer]]%popiframe name=mytarget2%[[PmWiki.PmWiki?skin=null]]
The name=mytarget creats a target of #mytarget for the href. Without that parm all links will simply use # as the target which means if you click on one, they will all show up as followed.
Notes
(:popiframe:)%popiframe name=mytarget%[[https://www.youtube.com/embed/omha5zJkAGM|Tux Racer]]%popiframe name=mytarget2%[[PmWiki.PmWiki?skin=null]]
For display wiki interior pages, I recommend to install a null skin null.zipΔ and installing and enabling the SkinChange recipe and make interior links use the null skin.
(:popiframe:)%popiframe%[[PmWiki.PmWiki?skin=null]]
Change log / Release notes
- 2016-05-30: Initial release.
- 2018-03-22: Updates from Petko for new Markup php 7 compatability
Comments
See discussion at PopupIFrame-Talk
User notes? : If you use, used or reviewed this recipe, you can add your name. These statistics appear in the Cookbook listings and will help newcomers browsing through the wiki.