Colorimetry
CleanSimple < Skins > Default Skin Without Table (talk | users | test page | RWD? | set as default | unset | validate: HTML, CSS)
This skin provides a 2-column fluid interface, with a number of color variations, with full support for the BlogIt blogging engine.
Click to enlarge
Feature Summary
- Customizable: Main sections (headers and footers) of the page are stored as wiki pages, so you don't need to know HTML.
- Adds full support for BlogIt, a blogging engine for PmWiki. This means that your elements of the blog page will seamlessly fit within the skin.
- Color switching: Easily switch skin colors, or create your own skin colors.
- Supports removal of header/title/right/footer elements using directives on specific pages or site wide.
- Fully CSS driven: All files are fully commented, and the design has been made easy to modify. The CSS used for layout and coloring are in separate files allowing easy customization of colors, without having to wander throughout the layout styles.
Download and Installation
- Download the skin package (ZIP or TAR) and unzip it into your skins directory (usually pmwiki/pub/skins).
- Add the following to your local configuration file:
$Skin= 'colorimetry'; - If you use a page logo, add this to
config.php:
$PageLogoUrl="URL_TO_IMAGE";
- Optionally set the logo height and width. The skin will calculate this for you, but if you know the dimensions you should specify them, including the units of measure (ie, 'px'):
$PageLogoUrlWidth='154px'; $PageLogoUrlHeight='24px';
- If you do not use a page logo, or want to override the default logo, add this to
config.php:
$PageLogoUrl="";
- If you use BlogIt, add this to config.php, before including BlogIt:
$bi_SkinClasses=array('approved-comment-count'=>'.comments a', 'blog-entry'=>'.entry', 'blog-entry-summary'=>'.post');
Optional
Change the color (green is the default). Refer to colors for more color options.
$SkinColor = 'orange';
Color Switching
You can switch the color theme site wide by updating your config.php with:
$SkinColor = 'blue';
Or simply pass a parameter:
?color=red
You can try out the color schemes using the color selector menu. The included color schemes are:
- green
- orange
- blue
- purple
- yellow
- pink
BlogIt for Blogs
Colorimetry fully supports the BlogIt blogging engine, automatically -- you don't need to do anything other than install BlogIt.
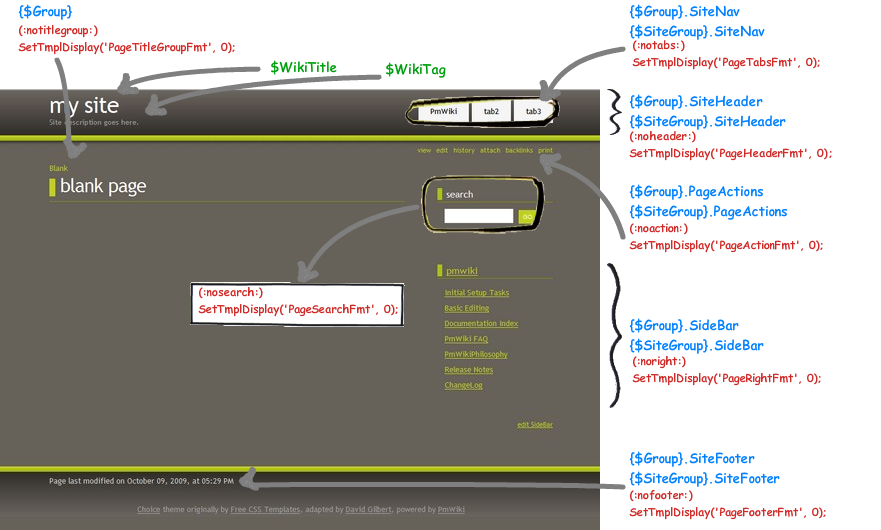
Page Layout

- Blue: Included pages. These can be edited as normal PmWiki pages.
- Green: PmWiki variables. Usually set in config.php.
- Red: Disable section. Markup is for in-page use; SetTmplDisplay is for use in config.php.
Sections can be removed from the page or the site with special markup.
- Turn off sections on a page with markup
(:noXXX:). - Turn off sections for the whole site in
config.phpby setting:
SetTmplDisplay('PageXXXFmt', 0);
Header
You can set the Title and the Tag-line by setting the following in config.php:
$WikiTitle = "My site"; $WikiTag = "Site description";
The wiki file Site.SiteHeader can be overridden with a Group level page. If you want to change the layout of the header edit either {$Group}.SiteHeader or {$SiteGroup}.SiteHeader. The default value for the header is:
! %block sitetitle%[[{$ScriptUrl} | {$WikiTitle}]]
(:div class="sitetag":){$WikiTag}
(:divend:)
Top Navigation Tabs
In order to change the links available in the navigation tabs, edit Site.SiteNav, and use a list format as below:
* [[Grp/MyPage | Page 1]] * [[Grp/MyPage | Page 2]] * [[Grp/MyPage | Page 3]]
Side Bar
The other likely change you'll want to make is on the Side Bar. In this case edit Site.SideBar, and use a list format below:
%sidehead% [[Header 1]] * [[First Level]] ** [[Second level]]
Footer
The wiki file Site.SiteFooter contains the last modified date.
FAQ
Browser Compatibility
This is an incomplete listing of the browsers which have been seen working with this skin.
- Works under Windows with: Chrome 2/3/4; Safari 3/4; Firefox; IE6/7/8; Opera 9.
Known Issues
- bug: Styling problems cause unreadable text. The table of contents title looks white on white background. Even worse for the ?action=diff display which may need an override of the core styles
$HTMLStylesFmt['diff']
Change Log
1.2.3 (31-Mar-2016)
- chg: Send fullname into tags with update of blogit bi_SaveTags().
1.2.2 (25-Mar-2016)
- chg: Compatible with BlogIt 1.9.0.
1.2.1 (25-Feb-2016)
- chg: PHP 5.5 compatible.
1.2.0 (12-Jun-2010)
- chg: Correct padding/margins around blog entry form Save/Cancel buttons.
- bug: Incorrect reference to
{*$LastModified}. - bug: Ensure notitle hides group and title.
- bug: Bullets not displayed correctly in IE6 & IE7. (Reported by swissc4)
- bug: 'Page last modified on' is not translated when XL is applied.
1.1.0 (19-Oct-2009) (rev 573)
- new: Added variables to allow fluid or user-specified width (
$SkinWidth,$SkinSidebarWidth,$SkinWidthUnit). - new: notitle hides page group and title.
- new: Added date formats to XLPage.
- new: Added class .button to allow user styling of form elements.
- new: Added "Last modified..." footer text to XLPage.
- chg: Use BlogIt skin markup to simplify blogit template.
- chg: Improved styling (no justify in sidebar).
- chg: Changed footer to point to blogit page, if blogit is being used.
- bug: Unable to turn off search bar or sidebar.
- bug: Corrected footer link.
- bug: "Last modified..." footer displayed modify date of the footer page, not base page. (reported by Stephane)
1.0.0 (9-Oct-2009) (rev 537)
- First release.
Credit
- The main layout and the CSS is based on the Colorimetry theme, created by Free CSS Templates.
Comments
Show your support and leave a comment, or help out and let me know if you have a suggestion or a problem. Love it or hate it, I'd like to know!
User notes +5: If you use, used or reviewed "Colorimetry", you can add your name. These statistics appear in the Skins listings and will help newcomers browsing through the wiki.