DropShadow
DropDown < Skins > Enlighten (talk | users | test page | RWD? | set as default | unset | validate: HTML, CSS)
This skin provides a 2-column interface, with a right-side navigation bar, top navigation tabs, and a selection of color options, with full support for the BlogIt blogging engine.
Click to enlarge
Feature Summary
- Customizable: Main sections (headers, sidebar, and tabs) of the page are stored as wiki pages, so you don't need to know HTML.
- Adds full support for BlogIt, a blogging engine for PmWiki. This means that your elements of the blog page will seamlessly fit within the skin.
- Additional colors provided (red, orange, yellow, green).
- Supports removal of header/title/right/footer elements using directives on specific pages or site wide.
- Fully CSS driven: All files are fully commented, and the design has been made easy to modify. The CSS used for layout and coloring are in separate files allowing easy customization of colors, without having to wander throughout the layout styles.
Download and Installation
- Download the skin package (ZIP or TAR) and unzip it into your skins directory (usually pmwiki/pub/skins).
- Add the following to your local configuration file:
$Skin= 'dropshadow'; - If you use a page logo, add this to
config.php:
$PageLogoUrl="URL_TO_IMAGE";
- Optionally set the logo height and width. The skin will calculate this for you, but if you know the dimensions you should specify them, including the units of measure (ie, 'px'):
$PageLogoUrlWidth='154px'; $PageLogoUrlHeight='24px';
- If you do not use a page logo, or want to override the default logo, add this to
config.php:
$PageLogoUrl="";
- In order for sidebar menu highlights to work when 'hovered' add this to config.php:
$HTMLHeaderFmt['dropshadow-IE6-hover']=
'<!--[if IE 6]><script type="text/javascript">
sfHover = function() {
var sfEls = document.getElementById("sidebar").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() { this.className+=" sfhover"; }
sfEls[i].onmouseout=function() { this.className=this.className.replace(" sfhover", ""); }
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
</script><![endif]-->';
Color Switching
You can switch the color theme site wide by updating your config.php with:
$SkinColor = 'blue';
Or simply pass a parameter:
?color=red
The included color schemes are: blue, green, orange, red, yellow.
If the existing color themes don't do it for you, simply:
- Copy one of the existing color files, named
color-XXX.cssin thedropshadow/directory. For instancecolor-pumice.css. - Change the colors appropriately.
- Add this line to
config.php, replacing the colors with your new one(s). The file name must match the name of the color you add to the array:
$ValidSkinColors = array('pumice', 'pink');
- Set the skin color in
config.php
$SkinColor = 'pumice';
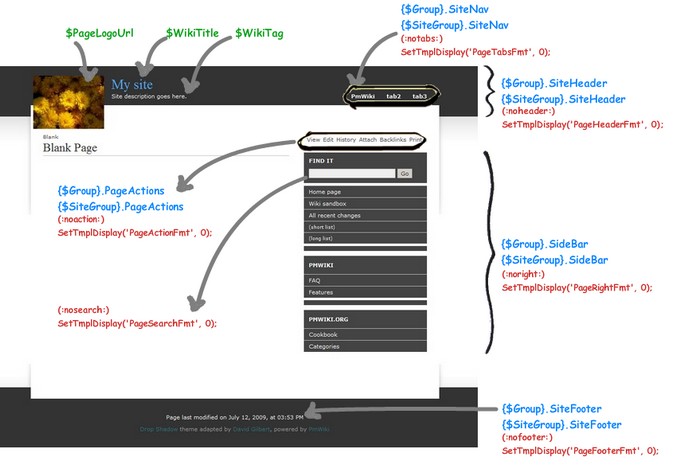
Page Layout

- Blue: Included pages. These can be edited as normal PmWiki pages.
- Green: PmWiki variables. Usually set in config.php.
- Red: Disable section. Markup is for in-page use; SetTmplDisplay is for use in config.php.
Sections can be removed from the page or the site with special markup.
- Turn off sections on a page with markup
(:noXXX:). - Turn off sections for the whole site in
config.phpby setting:
SetTmplDisplay('PageXXXFmt', 0);
Header
You can set the Title and the Tag-line by setting the following in config.php:
$WikiTitle = "My site"; $WikiTag = "Site description";
The wiki file Site.SiteHeader can be overridden with a Group level page. If you want to change the layout of the header edit either {$Group}.SiteHeader or {$SiteGroup}.SiteHeader. The default value for the header is:
! %block sitetitle%[[{$ScriptUrl} | {$WikiTitle}]]
(:div class="sitetag":){$WikiTag}
(:divend:)
Top Navigation Tabs
In order to change the links available in the navigation tabs, edit Site.SiteNav, and use a list format as below:
* [[Grp/MyPage | Page 1]] * [[Grp/MyPage | Page 2]] * [[Grp/MyPage | Page 3]]
Right Sidebar
The right sidebar includes the PageActions, and the Search bar, in addition to Site.SideBar. The sidebar is wide enough to include some basic text, or other short sections. Edit Site.SideBar, and add something like:
!About This is an area on your website where you can add text. This will serve as an informative location on your website, where you can talk about your site.
You can use either first level headers (!), or the typical %sidehead% classes found in Site.SideBar.
Footer
The wiki file Site.SiteFooter contains the last modified date.
Styles
DropShadow comes with a number of classes, typically used in a Blog:
blockquote
>>blockquote<< Here's the block quote sample. >><< |
Here's the block quote sample. |
End of Post Footer
Typically used to format date and category information, the classes postmetaleft and postmetaright provide areas on the left and right, at the end of the blog post.
(:div1 class="postmeta":) (:div2 class="postmetaleft":) 30 November 2009 | Filed Under [[PmWiki]] (:div2end:) (:div3 class="postmetaright":) [[PmWiki|Leave a Comment]] (:div3end:) (:div1end:) |
FAQ
Removing WikiLogo
When setting $WikiTitle to '' no $WikiLogo is displayed; need to set $WikiTitle to ' '. (Reported by MatthiasGünther)
Browser Compatibility
This is an incomplete listing of the browsers which have been seen working with this skin.
- Works under Windows with: Firefox 3,2; IE7,6; Safari 3; Opera 9.
Known Issues
None known.
Change Log
2.2.4 (31-Mar-2016)
- chg: Send fullname into tags with update of blogit bi_SaveTags().
2.2.3 (25-Mar-2016)
chg: Compatible with BlogIt 1.9.0.
2.2.2 (25-Feb-2016)
- chg: PHP 5.5 compatible.
2.2.1 (31-Jul-2011)
Contributors: Farvardin, Thibault Helleputte
- bug: Non-blue tab-menu only highlights text. (Reported by Thibault Helleputte)
- chg: Add vspace padding (.vspace {margin-top:1.2em;}). (Reported by Farvardin
2.2.0 (12-Jun-2010)
- bug: Incorrect reference to
{*$LastModified}; XL translation did not work. - bug: Do not display comment count if comments are off for the blog-entry or globally (occurs on default PmWiki skin, and DropShadow, Skittlish). (Reported by Luigi)
2.1.1 (19-Oct-2009) (rev 574)
- new: Added nogroup markup.
- new: Added date formats to XLPage.
- new: Added "Last modified..." footer text to XLPage.
- chg: Use BlogIt skin markup to simplify blogit template.
- chg: Removed LinkPageCreateFmt override.
- chg: Minor improvements to styling.
- chg: Improved formatting when page header turned off.
- chg: Changed footer to point to blogit page, if blogit is being used.
- bug: "Last modified..." footer displayed modify date of the footer page, not base page. (reported by Stephane)
2.1.0 (29-Sep-2009) (rev 505)
- new: Added internationalization support via Site.XLPage-marinee.
- chg: Improved BlogIt styles.
- bug: Search uses POST rather than GET which causes searches to return to home page. (reported by Orin)
2.0.2 (20-Aug-2009)
- chg: Multiple links in a single sidebar element were split into separate lines.
- chg: Updated to cross-skin skin.php format.
- bug: Tab bar links not positioned correctly in IE6.
- new: BlogIt - Switched to use bi_auth.
- chg: BlogIt - bi_null is now a condition not a markup expression.
- bug: BlogIt - Wrap all user enterable fields with htmlentities. (Prevents issues when user enters quotes.)
- bug: BlogIt - Correctly determine ptv isnull status (prevent blank Author/website causing issues).
2.0.1 (7-Aug-2009)
- chg: Multiple links in a single sidebar element were split into separate lines. (reported by Stéphane)
- bug: Tab bar links not positioned correctly in IE6.
2.0.0 (12-Jul-2009)
Note for Upgraders: This release changes the way in which headers, footers, sidebar, and site tabs are implemented. This means that if you are upgrading from a previous version and you are using either a Site or Group SkinCommonReleaseNotice-SiteHeader, SkinCommonReleaseNotice-SiteFooter, SkinCommonReleaseNotice-SiteNav, or SkinCommonReleaseNotice-SideBar then you will need copy your page content to the equivalent Site or Group SiteHeader, SiteFooter, SiteNav, or SideBar instead.
- new: Added <!--HTMLFooter--> to footer.
- new: Added $WikiTag element for site description.
- bug: #searchdiv -- semi-colon after padding should be a colon. (IDB)
- chg: Header now uses Skins.SiteHeader Site.SiteHeader, and is standard format. NOTE: This changes the way in which the site header is stored (uses WikiTitle and PageLogoUrl).
- chg: Site navigation tabs now uses Skins.SiteNav Site.SiteNav.
- chg: Site sidebar now uses Skins.SideBar Site.SideBar.
- chg: Site footer now uses Skins.SiteFooter Site.SiteFooter.
- chg: Doctype changed to xhtml strict
1.1 (1-Mar-2009)
- new: Added support for BlogIt.
- new: Added #subcontent styling (for sidebar list icons).
- new: Added directives nosearch, notabs, noaction, noright.
- new: Added fieldset to searchbox for xhtml compliance.
- chg: Altered commentblock header to match h1 style.
- chg: Changed files searched for footer content. (Skins.SiteFooter Site.-SiteFooter Site.SiteFooter)
- chg: Changed files searched for header content. (Skins.SiteHeader Site.-SiteHeader Site.SiteHeader)
- chg: Formated skin.php to standard skin coding (colors, linkfmt).
- chg: Link to stylesheet rather than import.
- chg: Removed header automatic decrease (from ! to !!, etc).
- chg: Removed use of SkinSidebar.
- chg: Standardized tabs, navigation, footer naming, and search order.
- fix: Header now point to current page, not to Title.
- fix: Make header text link to root, using
$WikiTitle. - fix: Page header now refers to actual URL, not $FullName which contained a '.' not a '/'.
- fix: Standardized skin identification text in footer.
0.0.1 (30-Nov-2008)
Contributors: DaveG
- Initial release.
Credit
- The main layout and the CSS is based on the Drop Shadow theme for Wordpress, created by Brian Gardner.
Comments
Show your support and leave a comment, or help out and let me know if you have a suggestion or a problem. Love it or hate it, I'd like to know!
User notes +17: If you use, used or reviewed "DropShadow", you can add your name. These statistics appear in the Skins listings and will help newcomers browsing through the wiki.
