Equilibrium
Enlighten < Skins > Evolver (talk | users | test page | RWD? | set as default | unset | validate: HTML, CSS)
Equilibrium is a blog-oriented skin, with a focus on simplicity. Along with the typical sidebar and top navigation tabs, this skin presents blog summaries in column oriented, rather than the traditional vertical layout. Although primarily two-tone, the skin has a selection of color options, with full support for the BlogIt blogging engine (BlogIt is not required in order to use this skin). If you use BlogIt you can display a cover image on the blog-summary page.
Click to enlarge
Feature Summary
- Customizable: Main sections (headers, sidebar, and tabs) of the page are stored as wiki pages, so you don't need to know HTML.
- Adds full support for BlogIt, a blogging engine for PmWiki. This means that your elements of the blog page will seamlessly fit within the skin. BlogIt is not required, but in this case it's highly recommended if you wan to achieve the look in the snapshot on the right. If you're not using BlogIt the skin will work fine, but you won't get the column based front-page layout, nor the cover-images on the blog-summary -- things won't look like the image on the right.
- Additional colors provided (black, red, orange, dark-orange, light-blue, pink, purple, gold, green, blue, mint, dark-blue).
- Supports removal of header/title/right/footer elements using directives on specific pages or site wide.
Demo
You can find a demo, which uses BlogIt over on the BlogIt demo site.
Download and Installation
- Download the skin package (ZIP or TAR) and unzip it into your skins directory (usually pmwiki/pub/skins).
- Add the following to your local configuration file:
$Skin= 'equilibrium'; - If you use a page logo, add this to
config.php:
$PageLogoUrl="URL_TO_IMAGE";
- Optionally set the logo height and width. The skin will calculate this for you, but if you know the dimensions you should specify them, including the units of measure (ie, 'px'):
$PageLogoUrlWidth='154px'; $PageLogoUrlHeight='24px';
- If you do not use a page logo, or want to override the default logo, add this to
config.php:
$PageLogoUrl="";
- If you use BlogIt, add this to config.php, before including BlogIt:
$bi_SkinClasses=array
('blog-entry-summary'=>'.post-wrap','approved-comment-count'=>'.comments a',
'comment-block-title' => '#wikitext h2.comment-heading','comment-list-block' => '#wikitext div.blogit-comment-list',
'comment-tag' => 'div');
NOTE for UPGRADERS: As of 1.0.0 it is no longer necessary to include the markup expression definition. This may be removed from config.php:
$MarkupExpr['mod'] = '($args[0] % $args[1])';
Color Switching
You can switch the color theme site wide by updating your config.php with:
$SkinColor = 'blue';
Or simply pass a parameter:
?color=red
You can test the colors using the color picker. The included color schemes are:
- black
- red
- orange
- dark-orange
- light-blue
- pink
- purple
- gold
- green
- blue
- mint
- dark-blue
If the existing color themes don't do it for you, or you want to over-ride an existing color-theme simply add this line to your config.php:
$SkinColor = 'pumice'; $ValidSkinColors['pumice'] = array( 'block-highlight-back'=>'pumice','entry-title-text'=>'#000', 'text-highlight'=>'#0B96D0','block-highlight-text'=>'#fff', 'title-text'=>'#000');
BlogIt
If you choose to use BlogIt, you'll be able to get the following features:
- Column oriented blog summaries, rather than the normal row-based summaries.
- A 'cover-image' displayed on the blog summary.
Column Based Blog Summaries
You can add some styling to your blog summary page to get the column effect, and to style page headers. Use:
- class="featured": Provides styling for the larger 2-column summary. Also add "cols=2" to your
includesection. - class="latest": Provides styling for the smaller 4-column summary. Also add "cols=4" to your
includesection. - To identify an H2 header as being the head of a featured or latest section apply the class "section-head"
(:div11 class="featured":) !! %block section-head%Featured (:includesection "#blog-summary-pagelist blogid=blog1 count=2 status=sticky cols=2":) (:div11end:) (:div11 class="latest":) !! %block section-head%Latest Posts (:includesection "#blog-summary-pagelist blogid=blog1 count=4 status=publish cols=4":) (:div11end:)
Adding Blog Entry Cover Images
Cover images are displayed when using BlogIt, for each blog entry within 'latest' and 'featured' sections. The cover image will not be displayed on the main blog entry page -- but you can display it yourself.
In order to add a cover image to the blog entry in blog summary mode, add this to your blog entry:
(:featured_image:Attach:walle.jpg:)
You can also refer direct to a url:
(:featured_image:http://my.domain.com/mypic.jpg:)
If you'd like to see the image within the entry itself then, use the PTV, with some styling -- the example below will float the image to the right:
%rfloat%{$:featured_image}
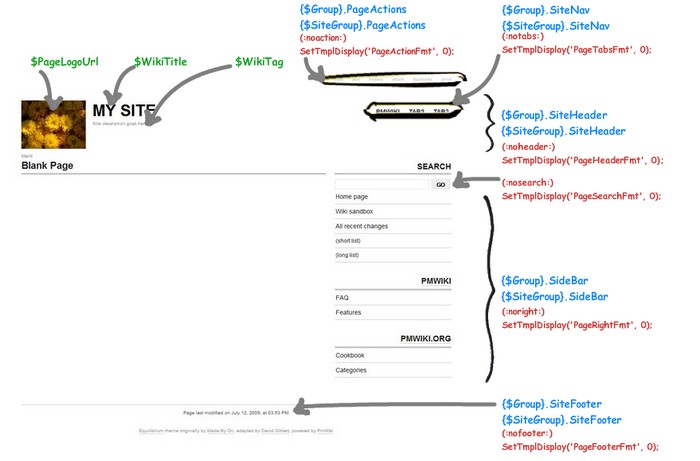
Page Layout

- Blue: Included pages. These can be edited as normal PmWiki pages.
- Green: PmWiki variables. Usually set in config.php.
- Red: Disable section. Markup is for in-page use; SetTmplDisplay is for use in config.php.
Sections can be removed from the page or the site with special markup.
- Turn off sections on a page with markup
(:noXXX:). - Turn off sections for the whole site in
config.phpby setting:
SetTmplDisplay('PageXXXFmt', 0);
Header
You can set the Title and the Tag-line by setting the following in config.php:
$WikiTitle = "My site"; $WikiTag = "Site description";
The wiki file Site.SiteHeader can be overridden with a Group level page. If you want to change the layout of the header edit either {$Group}.SiteHeader or {$SiteGroup}.SiteHeader. The default value for the header is:
! %block sitetitle%[[{$ScriptUrl} | {$WikiTitle}]]
(:div class="sitetag":){$WikiTag}
(:divend:)
Top Navigation Tabs
In order to change the links available in the navigation tabs, edit Site.SiteNav, and use a list format as below:
* [[Grp/MyPage | Page 1]] * [[Grp/MyPage | Page 2]] * [[Grp/MyPage | Page 3]]
Side Bar
The other likely change you'll want to make is on the Side Bar. In this case edit Site.SideBar, and use a list format below:
%sidehead% [[Header 1]] * [[First Level]] ** [[Second level]]
Footer
The wiki file Site.SiteFooter contains the last modified date.
FAQ
Browser Compatibility
This is an incomplete listing of the browsers which have been seen working with this skin.
- Works under Windows with: Chrome 3,2; Firefox 3,2; IE7,6; Safari 3; Opera 9.
Known Issues
- chg: Font sizes render differently on different screen resolutions. (Reported by Xian)
- doc (low): Applying styles to non-BlogIt wiki to achieve the same look.
Change Log
1.2.3 (31-Mar-2016)
- chg: Updated meta-data font-size.
- chg: Send fullname into tags with update of blogit bi_SaveTags().
- bug: Removed p tags in meta-head, consolidated admin links into list.
1.2.2 (25-Mar-2016)
- chg: Compatible with BlogIt 1.9.0. Note that you must update $bi_SkinClasses with new values in your config.php.
1.2.1 (25-Feb-2016)
- chg: PHP 5.5 compatible.
1.2.0 (12-Jun-2010)
- new: Added "All comments are reviewed..." text.
- new: Add wrapper div.class blogit-comment-list around all comment, so we can add new comments to end of list.
- chg: Textarea on focus is too light.
- chg: Use standard section #comment-form-buttons, otherwise Post/Cancel buttons are still shown in ajax comment edit mode.
- chg: Moved comment ID to root DOM element, for ajax delete.
- chg: Increased size of TR/TD font.
- chg: Altered sidebar highlight, to allow multiple links per line, without splitting to new line (for BlogIt admin image link).
- chg: Add All comments are reviewed before being displayed. to skin template. (Reported by SteP)
- chg: Add container div around single blog entry "#wikitext .blogit-post". (for ajax blog edit)
- bug: Anchor styling on some pages is not consistent. (When anchor is not within
<p>tags.) (Reported by SteP) - bug: Incorrect reference to
{*$LastModified}; XL translation did not work. - bug: Corrected issue with display of entrydate on single entry view.
- bug: Add "Leave a Comment" to XL file. (Reported by SteP)
1.1.1 (19-Oct-2009) (rev 581)
- new: Added nogroup markup.
- new: Added date formats to XLPage.
- new: Added "Last modified..." footer text to XLPage.
- chg: Use BlogIt skin markup to simplify blogit template.
- chg: Removed LinkPageCreateFmt override.
- chg: Minor improvements to styling.
- chg: Make use of #admin-links includesection.
- chg: Changed footer to point to blogit page, if blogit is being used.
- bug: Unable to turn off search bar.
- bug: "Last modified..." footer displayed modify date of the footer page, not base page. (reported by Stephane)
1.1.0 (29-Sep-2009)
- new: Added internationalization support via Site.XLPage-equilibrium.
- chg: Improved BlogIt styles.
- bug: Search uses POST rather than GET which causes searches to return to home page. (reported by Orin)
- bug: Numbered bullets don't display applied styling (ie, roman). (reported by promsan)
- bug: The
align=centerwill not center the table. (reported by Syv)
1.0.1 (20-Aug-2009)
- chg: Updated to cross-skin skin.php format.
- chg: Remove bottom border from guiedit icons.
- bug: Added styling to #wikitext .comment, for blogit comment approval list.
- bug: Handle errors when getimagesize() is unable to locate image file.
- new: BlogIt - Switched to use bi_auth.
- chg: BlogIt - bi_null is now a condition not a markup expression.
- bug: BlogIt - Correctly determine ptv isnull status (prevent blank Author/website causing issues).
1.0.0 (12-Jul-2009)
- This release changes the way in which headers, footers, sidebar, and site tabs are implemented. This means that if you are upgrading from a previous version and you are using either a Site or Group SkinCommonReleaseNotice-SiteHeader, SkinCommonReleaseNotice-SiteFooter, SkinCommonReleaseNotice-SiteNav, or SkinCommonReleaseNotice-SideBar then you will need copy your page content to the equivalent Site or Group SiteHeader, SiteFooter, SiteNav, or SideBar instead.
- It is no longer necessary to include the markup expression definition. This may be removed from config.php:
- new: $MarkupExpr['mod'] is now part of skin, no need to include in config.php
- new: Added <!--HTMLFooter--> to footer.
- new: Added $WikiTag element for site description.
- chg: Header now uses Skins.SiteHeader Site.SiteHeader, and is standard format. NOTE: This changes the way in which the site header is stored (uses WikiTitle and PageLogoUrl).
- chg: Site navigation tabs now uses Skins.SiteNav Site.SiteNav.
- chg: Site sidebar now uses Skins.SideBar Site.SideBar.
- chg: Site footer now uses Skins.SiteFooter Site.SiteFooter.
- chg: Doctype changed to xhtml strict
0.1.1 (19-Jun-2009)
- new: Allow overriding of css with
$HTMLStylesFmt['equilibrium'] - chg: Improved styling when blogit is not used.
- chg: Combined IE 6/7 stylesheets; removed extraneous styling.
- chg: Default skin color theme is now black.
- chg: Improved formatting of new EditQuickRef page.
- bug: Corrected html headers and meta tags (skin now validates).
- bug: Ensure pageactions are visible when tabs are not present.
- bug: Page logo is now displayed.
- bug: Removed unused js script include.
0.1.0 (15-Jun-2009)
- First release.
Credit
- The main layout and the CSS is based on the Equilibrium theme for Wordpress, created by MadeByOn.
Comments
Show your support and leave a comment, or help out and let me know if you have a suggestion or a problem. Love it or hate it, I'd like to know!
User notes +9: If you use, used or reviewed "Equilibrium", you can add your name. These statistics appear in the Skins listings and will help newcomers browsing through the wiki.
