Parchment < Skins > PhpNet (talk | users | test page | RWD? | set as default | unset | validate: HTML, CSS)
PhotoGallery is focused around the presentation of pictures, images, and photographs. It provides a basic tab navigation, and markup to ease the creation of albums. Designed to be used in conjunction with pmGallery and Galleria, basically providing a skin around your images stored in Google's Picasa. A dark colored skin, provides a selection of color options.
I'd love to know if you use this skin, or even if you like or hate it -- leave a comment!
Click to enlarge
Feature Summary
- By pulling images from Picasa, you incur no image bandwidth or storage on your hosting site!
- Customizable: Main sections (headers, footer, and tabs) of the page are stored as wiki pages, so you don't need to know HTML.
- Additional colors provided (red, orange, yellow, green, blue, lightblue).
- Supports removal of header/title/tabs/footer elements using directives on specific pages or site wide.
- Fully CSS driven: All files are fully commented, and the design has been made easy to modify. The CSS used for layout and coloring are in separate files allowing easy customization of colors, without having to wander throughout the layout styles.
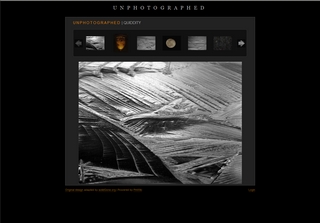
Demo
Since PhotoGallery is oriented around images, it doesn't look so great on the text oriented PmWiki! Full photo-oriented demo can be viewed at unphotographed.com.
Download and Installation
- Download the skin package (ZIP or TAR) and unzip it into your skins directory (usually pmwiki/pub/skins).
- Add the following to your local configuration file:
$Skin = 'photogallery';
- Optionally add the following to your local configuration file:
$WikiTitle = 'WIKI_TITLE'; $SkinColor = 'orange';
- You'll probably want to use PmGallery to pull images from Picasa (rather then using your own storage), and Galleria to show images in a carousel. Follow installation instructions on those pages. At the end, you should end up with line like this in your
confi.phpfile.
Note: Not critical, but the Galleria dark theme works very well with PhotoGallery (that's the $galleria['skin']='dark'; line below.
$DefaultName='Home';
$DefaultGroup='Unphotographed';
$pmGallery['user'] = 'USER_NAME';
$pmGallery['wrapper'] = 'ul>li';
$pmGallery['imagesize'] = '576';
$pmGallery['mode'] = 'linkdirect';
include_once("$FarmD/cookbook/pmgallery/pmgallery.php");
$galleria['list']='.pmGalleryWrapper ul';
$galleria['image']='#pmGalleryImage';
$galleria['scroll']='5';
$galleria['visible']='6';
$galleria['skin']='dark';
$galleria['carousel'] = true;
$galleria['history'] = true;
include_once("$FarmD/cookbook/galleria/galleria.php");
Helper Markup
Albums
PhotoGallery comes with a markup that generates the HTML required for Albums. Note that album covers will be displayed at 85px x 85px -- so select images that are close to square for album covers works best.
(:album link="pmwiki_link" thumb="url_to_image_thumbnail" title="title" desc="description":)
- title: title of the gallery.
- link: link to a pmwiki page. Typically you dedicate a page name related to the title of the album ("Nature", "Wildlife", "Cars", etc.), but any valid PmWiki pagename will work.
- desc: a few sentences describing the content of the galery. May include html (ie, "<br />" for a newline).
- thumb: fully qualified url to the album thumbnail.
Images
After clicking an album link, you'll probably want to show a carousel of images. If you're using PmGallery and Galleria, with config.php settings described above, the easiest way to get a list of images is by passing some parameters to the provided template Site.PhotogalleryTemplate:
(:include tag="cars,trucks,horses":)
That will pull all images from the user defined in the config.php, with the tags, and generate a carousel of images.
You can also procide other parameters to override those in config.php:
- album: name of the album from which to pull images.
- random: a number representing the number of images to be pulled randomly from all images selected by tag and album.
- imagesize: number representing the size of the image displayed.
- maxresults: number representing the maximum number of images to be included.
- provider: NOT CURRENTLY USED
Color Switching
You can switch the default blue color theme site wide by updating your config.php with:
$SkinColor = 'red';
Or simply pass a parameter:
?color=orange
The included color schemes are: blue, green, orange, red, yellow, lightblue.
If the existing color themes don't do it for you, simply:
- Copy one of the existing color files, named
color-XXX.cssin thePhotoGallery/directory. For instancecolor-pumice.css. - Change the colors appropriately.
- Add this line to
config.php, replacing the colors with your new one(s). The file name must match the name of the color you add to the array:
$ValidSkinColors = array('pumice', 'pink');
- Set the skin color in
config.php
$SkinColor = 'pumice';
Page Layout
| HEADER uses $WikiTitle | |
| TABS includes {$Group}.SiteNav {$Site}.SiteNav | |
| MAIN
no pages included | |
| FOOTER no pages included | ACTION MENU includes {$Group}.PageActions {$Site}.PageActions |
Header
Uses $WikiTitle set inside config.php.
$WikiTitle = 'Unphotographed';
Top Navigation Tabs
The other likely change you'll want to make is to add links to the top navigation bar. In this case edit Site.SiteNav or Group.SiteNav, and use a list format as below:
* [[Blog | blog]] * [[About | about]]
The entire menu structure can be left/right/centered by adding a styling class ("left", "right", "center"):
* %apply=list class=right%[[Blog | blog]] * [[About | about]]
Right Sidebar
NOTE: PhotoGallery does not include an area to display the information usually stored in Site.Sidebar. This is by design, as the primary navigation used by the skin is the upper tabs, and albums.
Removing Page Sections
Sections can be removed from specific pages or the site-wide:
- Turn off sections on a specific page with markup
(:noXXX:). Where XXX is Header,Action,Tabs. - Turn off sections for the whole site in
config.phpby setting:
SetTmplDisplay('PageXXXFmt', 0); #XXX: Header,Action,Tabs
FAQ
Browser Compatibility
This is an incomplete listing of the browsers which have been seen working with this skin.
- Works under Windows with: Firefox 3,2; IE8,7,6; Safari 3; Opera 9.
Known Issues
None known.
Change Log
0.4.1 (25-Feb-2016)
- chg: PHP 5.5 compatible.
0.4.0 (12-Jun-2010)
- new: Add support for pmGallery 'query' parameter -- allows RSS style feeds.
- chg: Standardized tabs, navigation, footer naming, and search order.
- chg: Search for Skin-Name templates first.
- chg: Remove charset meta tag.
- chg: Formated skin.php to standard skin coding (colors, linkfmt).
- chg: Added PmWiki HTMLFooter directive.
- bug: Standardized skin identification text in footer.
- bug: HTMLFooter is missing from skin template. (IDB)
- bug: Ensure page references are '.' separated, not '/' separated.
- bug: Change reference to H2 element from Group.Page to Group/Page.
- bug: Allow click anywhere in .album to move to next Album View.
0.3.0 (21-Dec-2008)
Contributors: DaveG
- new: Provide template page to make use of pmGallery and Galleria easier.
0.2.0 (21-Dec-2008)
Contributors: DaveG
- new: Added helper markup 'images'.
- new: Added previous and next navigation icons.
- new: Entire album area is clickable to move into album.
- new: Additional breadcrumb, back to
$DefaultGroup, if on a page outside of$DefaultGroup. - new: Menu classes for left/right menu justification.
- new: Add border to album cover, and make entire album cover clickable.
- new: Add border to active thumbnail.
- new: Caption styling.
- new: Add lower border to H2 anchor.
- chg: Force thumbnail to 85x85px.
- chg: Minor changes to styling (Menus: removed background; increased font size; added hover effect).
- chg: Add id element to jquery menu selector (speed).
- chg: Minor padding changes.
- chg: Make orange theme footer darker color.
- chg: Force bottom padding after wikitext, by removing br markups, and using single force_contain class.
- bug: Display anchor border in IE.
- bug: Fixed display of ActionBar with login/logout.
- bug: Prevent IE7 displaying UL image thumbs on load
0.1.0 (8-Dec-2008)
Contributors: DaveG
- Initial release.
Credit
- The main layout and the CSS is based on Alex Wilsons' theme for Zenphoto.
Comments
Leave a comment on the comments page.
User notes +2: If you use, used or reviewed "PhotoGallery", you can add your name. These statistics appear in the Skins listings and will help newcomers browsing through the wiki.