Simple < Skins > SimplyImpact (talk? | users | test page | RWD? | set as default | unset | validate: HTML, CSS)
SimpleTab

About
This skin allows to use PmWiki for a website with menu tabs for groups without making it look like a conventional wiki. An area above the header is provided for links of partnering sites or pages like about, imprint, etc.
Links for edit, history, etc are hidden and only available by using keystrokes (see below).
The layout of SimpleTab is inspired by the Wordpress theme K2.
The header contains a slight gradient (transparent PNG) and shall be used for graphics, as well. To make the tab links work IE PNG fix by Angus Turnbull is used.
SimpleTab is based on the modifications on PmWiki that I made for the InnoVis website.
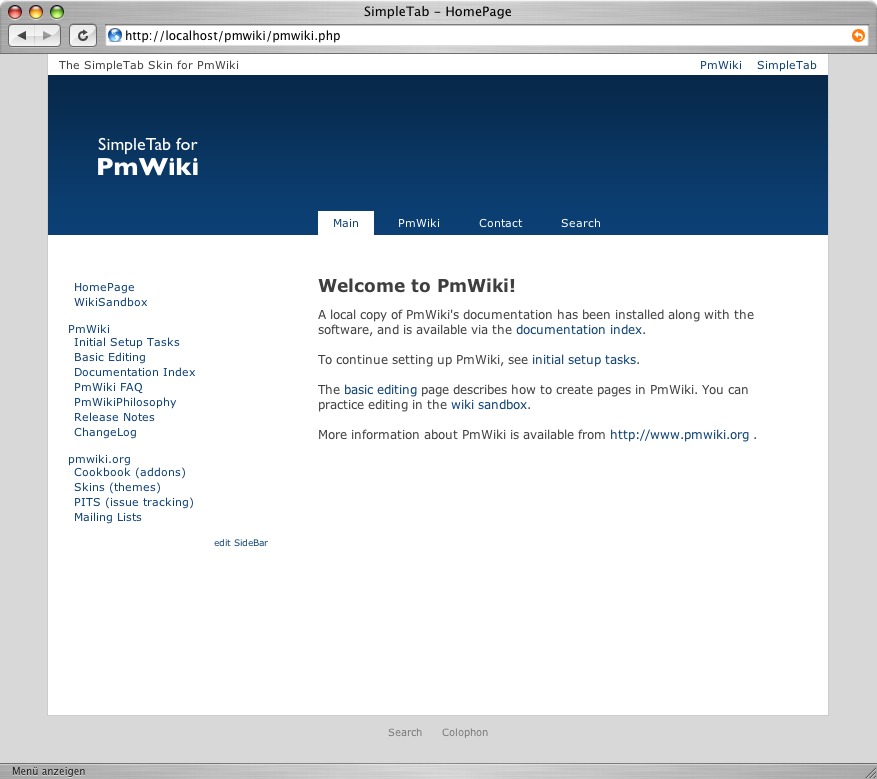
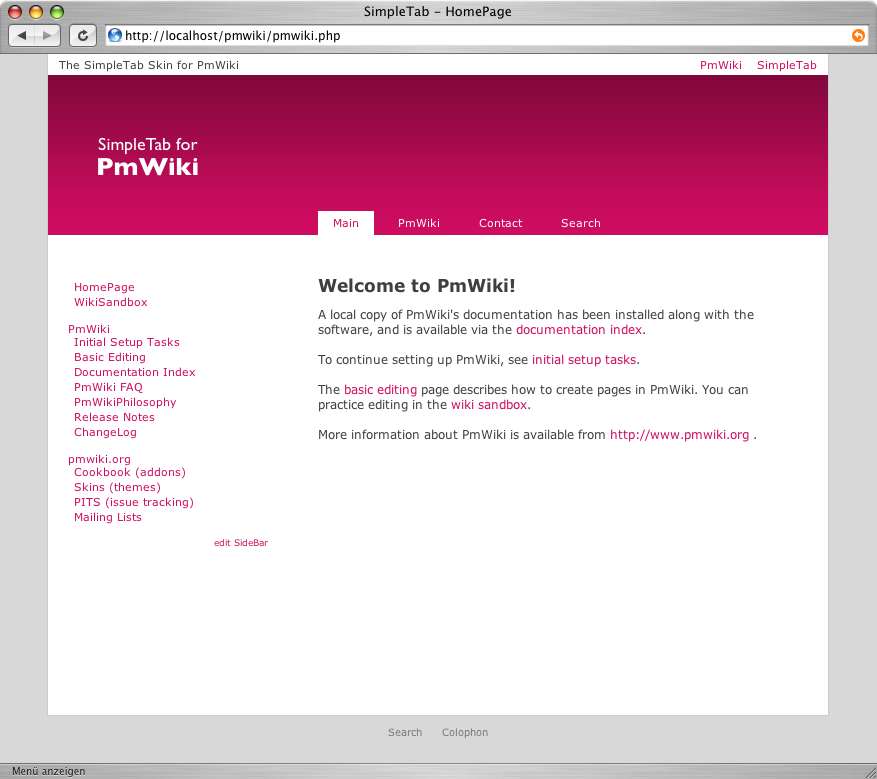
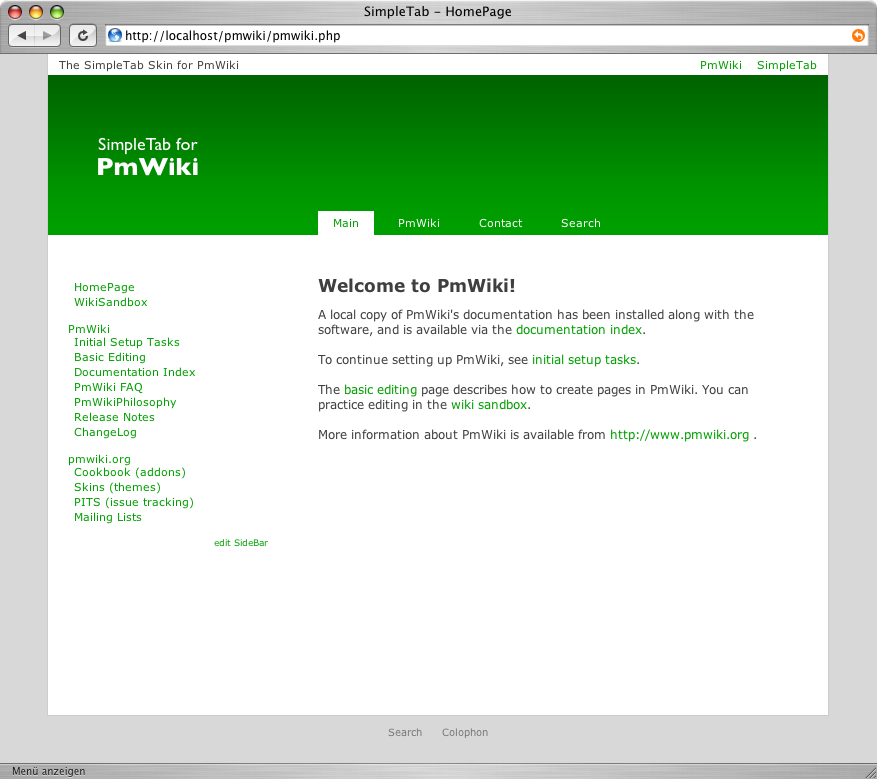
Screenshots
Demo site
I have set up a demo and test site where SimpleTab is used on an almost virgin PmWiki installation.
License
The SimpleTab skin is made available under the GNU General Public License.
Files
The simpletab folder contains
History
- 0.1.0 May 21, 2007: first release
- 0.1.1 May 23, 2007: sidebar doesnt overflow anymore when sidebar is longer than main content
- 0.1.2 May 24, 2007: 1em more distance between sidebar and left edge.. more balanced now
- 0.1.3 May 24, 2007: added gradient again; validates now as XHTML 1.0 Transitional
- 0.1.4 May 28, 2007:
gradient header andtransparent logo finally work in IE 6+7; migrated from px to em values allowing scaling of whole layout. - 0.1.5 July 11, 2007: gradient header works again in IE 6; list items don't grow larger anymore; footer has its own optional wiki page (see below under configuration/footer.
Known issues (with latest release)
- logo and header are not transparent in IE 5.5
- the IE PNG fix seems to ignore background positioning, so that the logo is not centered.. add transparent padding to logo like the provided SimpleTab logo
- edit box is wider then all page.. better: hide sidebar
- some problems with MarkupExtensions (see the comments)
Installation
- download and unzip
- move
simpletabfolder into/pub/skins - add
$Skin= 'simpletab';/local/config.php - configure SimpleTab (see below)
Configuration
Menu
To use the tab menu you have to create the wikipage TabMenu in the Site group, i.e. Site/TabMenu.
You can add groups or individual pages as part of an unordered (read: starred) list. To make it work the menu page uses conditional markup:
* (:if group GROUPNAME:) %here% (:ifend:) [[GROUPNAME/]]* (:if name PAGENAME:) %here% (:ifend:) [[PAGENAME]]
If the condition comes true the style here is applied turning the menu tab to be active, i.e., with a white background. In both cases the link will be shown. Just replace GROUPNAME or PAGENAME with the respective item and the active group or page will be highlighted.
* (:if group Main:) %here% (:ifend:) [[Main/]]* (:if name Site.Search:) %here% (:ifend:) [[(Site.)Search]]
Links above Header
The TopBar is designated for few imporant links, such as associated groups or things like imprint or help. You can also add something like a tagline. By adding text before a list of links. The list of links as automagically aligned right and the text before the list is aligned left.
The SimpleTab Skin for PmWiki* [[http://www.pmwiki.org/|PmWiki]]* [[http://www.pmwiki.org/wiki/Cookbook/SimpleTabSkin|SimpleTab]]
Footer
The footer, area below the white content area can be edited by modifying Site.Footer or activating the shortcut f. The footer could include a colophon, the search page and the documentation index:
[[(Site.)Colophon]][[(Site.)Search]][[PmWiki/|Help]]
Color for header and links
To add a special hue to the skin you can change the color by modifying the colors set in line 9 and 10 in simpletab.tmpl
Logo
The logo in the header should be a white-on-transparent PNG placed in the simpletab folder named logo.png.
Keystrokes
As links for edit, diff, changes, etc are hidden, you have to reach them by kestrokes or access keys. You have to hit a combination of keys depending on browser and platform:
- Internet Explorer: Alt + Key and after releasing them Enter
- Firefox: Alt + Shift + Key
- Safari, Firefox (Mac): Ctrl + Key
| Key | Function |
e | edit |
s | save text (when page is in edit mode) |
h | history of page |
c | recent changes of group |
r | all recent changes on public wiki |
a | attach file |
t | edit links above header (Site.TopBar) |
m | edit menu (Site.TabMenu) |
f | edit footer (Site.Footer) |
read more about using access keys in different operating systems and browsers on the access keys page.
Author
Comments and Questions
Please add them here.
- Editing box is wider then all page. How to hide left menu while editing? Is it possible?
- This bug will be addressed in the next release. ~ anarchitect
- How do I change the links that appear at the very bottom of the page?
- You have to edit either line 43 in simpletab.tmpl, which is the line after
<div id='footer'>, or you do something like the links above the header (top bar) by embedding a special footer wiki page. In the latter case you would need to replace line 43 with<!--wiki:{$SiteGroup}.Footer-->and then edit Site.Footer as you wish. ~ anarchitect - I would also suggest inserting <!--HTMLFooter--> within the footer div which gets replaced by anything in
$HTMLFooterFmt. This works great with the GoogleAnalytics cookbook. - <!--HTMLFooter--> has been inserted in the footer in the latest release. ~anarchitect
- You have to edit either line 43 in simpletab.tmpl, which is the line after
- This skin didn't work in my Farm setup at first. I found that I had to change all occurrences of
$PubDirUrlto$FarmPubDirUrlin the simpletab.tmpl file.- Thank you for the hint. - anarchitect
- Shortcut keys work on Firefox 2.0.0.4 on Linux
- Thanks. That is good ;)
- This theme interacts undesirably with MarkupExtensions which redefines styles for #selflink and replaces anchor tags. I have chosen to comment extendmarkup.php:685 and add the following line to simpletab.tmpl: '@media screen{ #menu a.selflink { border-bottom: 0px; } }'. Is there a better workaround for this?
- Thank you for pointing this out. I don't know a solution right now. I come back to it, once i do. Anybody else in the meantime has a cleaner solution?
- "How on earth did you get the sidebars and the graphic to change with the pages?" (via email)
- PmWiki itself allows to have group specific sidebars. So if you want to override the Site.SideBar to be displayed just create GroupName.SideBar. The shortcut for this is l. Changing the graphics according the group incolved some custom coding. I am planning on releasing both group-dependent header colors and the randomly embedded graphics (as done on the InnoVis webpage) soon as a cookbook recipe (read: plugin). ~ anarchitect
- It looks like I have found a very simple solution (which has not been tested extensively!). In the simpletab.tmpl file I have searched for this line:
<link rel='stylesheet' href='$PubDirUrl/skins/$Skin/pmwiki.css' type='text/css' />
- and added the next 2 lines below this line:
<link rel='stylesheet' href='$PubDirUrl/css/$Group.css' type='text/css' /><link rel='stylesheet' href='$PubDirUrl/css/$FullName.css' type='text/css' />
- First it takes SimpleTabs pmwiki.css, then it adds the Group specific css, and then (when available ofcourse) it includes the Page specific css. Now you can have a Cookbook.SimpleTabSkin.css in pub/css that has a different header color. Cheers! DJ -> mailto:pmwiki [snail] nldj [period] com
- I have configured the Site.TabMenu feature. It would be great if the 'active' tab would have a white background, and the non-active tabs transparent. Now all tabs are always transparent. How can I configure/program this?
- You do this by using PmWiki's conditional markup. See above under Configuration/Menu for an explanation and examples. ~anarchitect
- Problem was more embarrassing: I had a shortcut to edit the pmwiki.css, the wrong pmwiki.css ;-)
- Beautiful.CarlosAB July 10, 2007, at 08:13 PM
- Firefox shows the gradient perfectly, IE however doesn't. Should I do something special to have that fix working? (IE6)
- I just noticed that. I dont have any IE version at hand. So I have troubles doing bugfixing. It could be that the PNG fix doesnt support two alpha PNGs on top of each other (here it is logo and the header's background). For now, you might as well fall back to assigning a non-transparent gradient for the background. ~anarchitect
- This is due to the IE's inability to tile transparent pngs as background images. I have scaled the gradient.png to 1600px width so that it works now. Thanks for the hint. ~anarchitect
- sm-test
- May 7, 2008; Looks great in Firefox and IE7, but header graphics still break in IE6. I'm not sure if this is the same as the known issue with 5.5 or if it's the gradient problem mentioned here.
- this page here does not have the most current SimpleTab skin version installed. Check the demo page: http://simpletab.mariandoerk.de/ The gradient should work in IE 6. As you can see the fix of list items with increasing font sizes does not work here yet either.. ~anarchitect, May 27, 2008.