
















Viewing: lines. Test a different skin or see additional markup examples below. This is the "quick/compact" skin test page. Test more extensive markup features on the Skin Test Assortment page.

Haley
Contents
Level 2 Heading Bold Italic Pre Mono Link
- List Item - Use W3C validators to evaluate the HTML and CSS of this skin.
- Nested List Item - Evaluate RWD of this skin. Mobile-friendy? (Why?)
Level 3 Heading Bold Italic Pre Mono Link
- Numbered (ordered) List Item - There's additional markup below the Test-a-Skin links.
- Second level list item (nested ordered list) -
PreandMono. Test headings.
- Second level list item (nested ordered list) -
Level 4 Heading Bold Italic Pre Mono Link
Small text · Normal text · Large text · Link with title (tooltip) · Visited Link · External link
Non-Existent link? · Attach:file.ext Δ · Large mono · Normal mono · Small mono
Strong text · Emphasized text. · Strong Emphasised text · inserted text · deleted text
Superscript and Subscript · Strong link · Emphasised link · Strong Emphasised link
This escaped-text line is 80 characters wide so you can see how it appears here.
## This two-line block is an indented preformatted block.
$PageLogoUrl = "$PubDirUrl/skins/pmwiki/pmwiki-32.gif";
Test PmSyntax coloring:
(:comment Testing PmSyntax colors:) [[(Cookbook/)PmSyntax]] test some [[feature]]s: * item\\ new line (:input checkbox name=name value="{*$Value}" label="$[Accept terms]":) !!!! Heading [[#anchor]] Attach:image.jpg"alt text" || border=1 ||! header || cell || |
Test a Skin
Click on the link below to show this page with the skin, or reset to the PmWiki skin.
2016 A Bit Modern Academian Adapt Alalike Amber Barthelme Beeblebrox Net Gila B Freedom Bitter Lemon Blix Blog Blue Berry Blue Fur Bluehead Blues Boira Bonny Bs-001 Bs-002 Choice Cinnamon Classic Clean Simple Colorimetry Default Skin Without Table Drop Down Drop Shadow Enlighten Equilibrium Evolver Fix Flow Flckr Flexi Gemini Glossy Hue Grayness Grease Green IPM Wiki JH JHMP Kaylen Lean Leaves Lens Light Lines Lt 9602 Maguila Marathon Marble Marinee Minimous Mobile Monobook Mouse Mouse Skin Neat Netstreams Neutral News Paper Night Not 2 Simple Notebook Notebook-NT Notebook 2 Not So Simple Papyrus Parchment Photo Gallery Php Net Plain Plain Blog Pm Wiki-Divs Pmwiki-dt Pm Wiki-responsive Pm Wiki 2 Bars Pukka Float Recurve Red Berry Rose Trellis Rounded Royale Schlaefer Two Simpla Simple Simple Tab Simply Impact Sinorca Skidoo Skin Test Skin Tests Skittlish Soma Something Corporate Ssofb Joomla Rhuk Steamport Steamport-Group Bar Steamport-Splash Bar Stripped Technobabble Test Page Directives Text Pattern Textpattern 4 Triad Trish Twitter Bootstrap Useless Tuesday Vanilla 5 Vector Wiki Love Yaml 132 YAML Forth
Paragraphs
For best results, WikiAuthors should avoid putting Level 1 (<h1>) Headings in wiki pages. Instead use Levels 2 (!! markup) through 6 (!!!!!! markup) without skipping levels. L2 to L6 without skipping levels improves a page's structure and increases accessibility and discoverability of the page's content because headings establish a page outline. This editorial note is normal paragraph text. --Hagan

Normal paragraph text next to a right-floated image using %rfloat% WikiStyle markup - PmWiki doesn't make any attempt to do everything that can be done in HTML. There are good reasons that people don't use web browsers to edit HTML--it's just not very effective. If you need to be writing lots of funky HTML in a web page, then PmWiki is not what you should be using to create it. What PmWiki does try to do is make it easy to link PmWiki to other "non-wiki" web documents, to embed PmWiki pages inside of complex web pages, and to allow other web documents to easily link to PmWiki.
Miscellaneous Markup
Wide text: [@preformatted@], ->[@intented preformatted@], and leading-space preformatted
This escaped-text line is 80 characters wide so you can see how it appears here.
This indented line is 80 characters wide for testing how a line that wide looks.
This line is also 80 characters wide.. also for testing how a wide line appears.
Some Unicode UTF-8 Symbols: ☕ ☾ ☀ ☀ ☽
This is a line of plain text with a border around it. This is a line of preformatted text with a border around it. This is a line of monospaced text with a border around it.
In HTML 4.01, the <hr> tag is a "horizontal rule". In HTML5, the <hr> tag defines a thematic break. (Reference)
Level 1 Heading · Bold · Italic · Pre · Mono · Link
Some text.
Level 2 Heading · Bold · Italic · Pre · Mono · Link
Some text.
Level 3 Heading · Bold · Italic · Pre · Mono · Link
Some text.
Level 4 Heading · Bold · Italic · Pre · Mono · Link
Some text.
Level 5 Heading · Bold · Italic · Pre · Mono · Link
Some text.
Level 6 Heading · Bold · Italic · Pre · Mono · Link
Some more text.
Lists
Unordered list
- Unordered List Item
- Nested Unordered List Item
- Nested even more
- And another one
- Fourth level
- Second level
- Nested Unordered List Item
- Item
- Item
Ordered list
- Ordered List Item
- Nested Ordered List Item
- Nested even more
- And another one
- Fourth level
- Second level
- Nested Ordered List Item
- Item
- Item
Definitions / Descriptions
- definition list
- An HTML 4.01 list of terms, with a definition of each term.
- description list
- An HTML5 list of terms, with a description of each term.
- PmWiki
- A wiki-based system for collaborative creation and maintenance of websites.
Tables
Simple Table - PmWiki.Tables
| Header 1 | Header 2 | Header 3 | Header 4 | Header 5 | Header 6 | Header 7 | Header 8 |
|---|---|---|---|---|---|---|---|
| A 1 | A 2 | A 3 | A 4 | A 5 | A 6 | A 7 | A 8 |
| B 1 | B 2 | B 3 | B 4 | B 5 | B 6 | B 7 | B 8 |
| C 1 | C 2 | C 3 | C 4 | C 5 | C 6 | C 7 | C 8 |
Simple Table - with the "simpletable" class
| Header 1 | Header 2 | Header 3 | Header 4 | Header 5 | Header 6 | Header 7 | Header 8 |
|---|---|---|---|---|---|---|---|
| A 1 | A 2 | A 3 | A 4 | A 5 | A 6 | A 7 | A 8 |
| B 1 | B 2 | B 3 | B 4 | B 5 | B 6 | B 7 | B 8 |
| C 1 | C 2 | C 3 | C 4 | C 5 | C 6 | C 7 | C 8 |
Advanced Table - PmWiki.TableDirectives
| Header 1 | Header 2 | Header 3 | Header 4 | Header 5 | Header 6 | Header 7 | Header 8 |
| A 1 | A 2 | A 3 | A 4 | A 5 | A 6 | A 7 | A 8 |
| B 1 | B 2 | B 3 | B 4 | B 5 | B 6 | B 7 | B 8 |
| C 1 | C 2 | C 3 | C 4 | C 5 | C 6 | C 7 | C 8 |
Forms - PmWiki.Forms
Floats and Frames
Floats and frames are predefined wikistyle shortcuts.
Text Floats and Frames
Jump to Image Floats
Some text before an rframe...
This is a PmWiki rframe div with two lines of preformatted text.
...and some more text after it.
Some text before an lfloat...
This is a PmWiki lfloat div with two lines of preformatted text.
...and some more text after it.
Some text before a cframe...
This is a PmWiki cframe div with two lines of preformatted text.
...and some more text after it.
Large-image Float & Frame
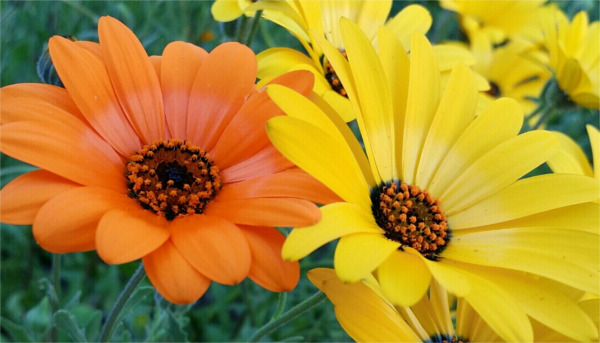
Two 600px-wide images in an rframe and lfloat...

Farmer's Market Veggies
This is some text with an EighteenLetterWord that's in an area that ideally won't become too narrow to display properly.

African Daisies
This is some text with an EighteenLetterWord that's in an area that ideally won't become too narrow to display properly.
Skin-Specific
Skin-specific markup goes here. (This section will be empty for most skins.)
Sandbox
Experiment here.