Steamport Skin

Three-Column Design
Description
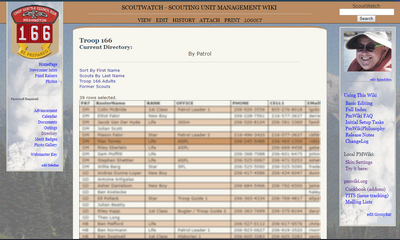
As an embeded page not everything works fully here, see below for link to demo page
Steamport is a Three-column, responsive skin with a post-industrial feel, designed for easy installation and modification. It has been developed while in use on several different websites over several years. This Skin has a CSS-Responseve design: It changes appearance according to the size of the screen you are viewing on; sidebars will appear or disappear, and corresponding horizontal navigation bars will likewise disappear and appear according to screen-size. As a fun feature the SideBar Logo stays fixed in place as you scroll down the page.
Markup code allows for the hiding of the SideBar, GroupBar and SearchBar and many other features with simple markup:
for example --(:nosearch:) or (:nosearchbar:)(:noright:) or (:nogroupbar:)(:noleft:) or (:nosidebar:)
And many more see the demo page for the full list.
This works as a pure HTML and CSS skin.
(a steamport.js file is included which starts the hourglass/loading pointer while a page is loading, decorates tables for reada bility and serves as the place to add any new script code. Currently it contains code to spin the hourglass while a page is loading. Steamport skin works just fine with all JavaScript removed.)
Developed especially for use with Groups:
- the right side-bar "GroupBar" changes according to Group, allowing for special Title, Navigation and Images.
- The Page Commands appear on a horizontal bar,
- as does a Navigation bar (when the view-screen is small enough).
- Demo elements included in SteamportSkin.zip file include a working config.php file, Navigation and Group bars, and detail pages on using the Steamport skin.
The Skin comes ready to drop into a clean PMWiki install with little or no change to the supplied local/config.php file, allowing you to give it an easy test run, and learn how to use it.
Pages Generated by this Skin pass CSS level 3 & SVG ! validation.


Responsive Design
Installation
2019.09.23 - Updated files:
Unzip the SteamportSkin.zip file to its SteamportSkin folder.
>> NOTE: this file includes more than just the /pub/skins/steamport required files.
The zip-archive has all necessary files with a demo set of pages and images giving you a ready-to-use demo website as a starting point to learn PMWiki and Skins.
The Zip file is built for two methods of installing:
Method 1 - Simplest start for the less experienced or if you want to try a fully working copy to play around with:
Starting with a clean install of PMWiki (no config.php set yet).
If you are installing to the default folder/directory named pmwiki:
You can simply unzip the SteamportSkin.zip file, 'select all' and copy into the SAME folder as pmwiki.php.
The included demo config.php is designed to work without modification until you want to customize.
If your pmwiki.php file is in a different folder/directory then edit the demo local/config.php file to match your folder, save and follow the directions above.
to do so:
in config.php find this:
if (!defined('WikiRoot')){ define('WikiRoot', '/pmwiki'); }
and change it to the location of your pmwiki.php file.
Just replace the '/pmwiki' with the name of your folder e.g.:
if (!defined('WikiRoot')){ define('WikiRoot', '/mypages'); }
Or if you are on the root make it blank: (Not recommended)
if (!defined('WikiRoot')){ define('WikiRoot', ""); }
Or if you are several directories deep:
if (!defined('WikiRoot')){ define('WikiRoot', '/somefolder/someotherfolder/mypages'); }
The complete zip file includes several demo pages, GroupBars, NavBars, and Groups as well as images to give you the best feel for how it works.
Once you have copied the files you can start customizing your site as you wish.
Simple Customization
In the pub/skins/steamport directory you will find a file named:
START_HERE.css -- use this file to customize the skin, code here will over-ride other code, allowing you to experiment and then easily return to a working version by just removing or rewriting the START_HERE.css file.
Method 2 - Existing PMWiki site, or more advanced user:
Unzip the SteamportSkin.zip file, locate the pub/skins/steamport file and copy it to your pmwiki installation pub/skins/
Edit your local/config.php file to use the Steamport skin:
remove or comment this
$Skin = 'pmwiki';
add this
$Skin = 'steamport';
That's the minimum.
For best results you will want to look at the demo local/config.php file for code to add to your installed config.php file.
The special things to know once you have installed the Skin, in order to customize your, site are:
...pmwiki/pmwiki.php/Main/NavBar?action=edit -- Navigation Menus
...pmwiki/pmwiki.php/Main/SplashBarTitle?action=edit -- Title at the Top of the GroupBar
...pmwiki/pmwiki.php/Main/SplashBar?action=edit -- Area on GroupBar meant for an image or logo
...pmwiki/pmwiki.php/Main/GroupBar?action=edit -- Menu area of GroupBar
...pmwiki/pmwiki.php/Main/GroupBarFooter?action=edit -- Footer for The GroupBar
You will want to do that for every group as you add new ones.
don't forget:
...pmwiki/pmwiki.php/Site/NavBar?action=edit
...pmwiki/pmwiki.php/Pmwiki/NavBar?action=edit

Built in Table Row Shading
The steamport.css includes style information to highlight alternating rows on tables and select rows while hovering.
This was developed while using the SelectQuery recipe, but should work with any HTML table.
Configuration
Very Basic configuration is done with the START_HERE.css file to set the background images.
The steamport.css file is well organized and commented to help find what you are looking for,
as is the steamport.tmpl template file in case you need to add or tweak anything there.
To make customizing things simpler, anything added to START_HERE.css will override code in steamports.css. In other words, to change a color all you have to do is add the css to START_HERE.css, you never need to change the steamport.css; this makes it easy to be sure you have a fully working base code to fall-back on.
Notes
The thresholds for size changes can be adjusted in the CSS file. Currently the right GroupBar hides when
the screen is smaller than 1024 wide. And the left SideBar hides when the sceen gets smaller than 770,
at which point the NavBar appears at the Top and Bottom of the page.
To do / some day / maybe
Add js to allow row selection/highlighting - Currently has hover highlighting but not selection.[Done]
Change log / Release notes
2019.09.23
- Added a Moto-Bar to the template to use as a header within the editable body view with for example ...pmwiki.php/Main/MotoText?action=edit
- Updated the template layout to fix and improve responsive effects (element overlap in chromebook versions of Chrome.)
- Fixed the css/javascript for table highlighting and selection
- Cleaned up and added more comments to the demo config.php file
- Removed the CSS variables, ( Makes me sad.) But to keep better compatability with older versions of IE I felt I needed to.
- Added comments and reorganized CSS for better function and readability
- Modified the CSS for Table alternate row color and hover, and added js - row.select to work for any table not just for SelectQuery
- Fixes and Tweaks for Responsive CSS, verified with numerous browsers. (Chrome, Firefox, Waterfox, Opera, Vivaldi, Pale Moon,Sea Monkey, IE (has relative url issues) and MS Edge.
- Added a nifty new Steamport Logo
2019.06.16
- Rework details of CSS Template files to improve Responsive nature (body position relative to header)
- Changed code in sample config.php file to accommodate https/http hosted sites.
- Improved layout to hide elements using Markup (including some duplicate functions with different names:
- Currently includes: nosidebar, noleftbar, norightbar, nosearch, nosearchbar, nositelogo, notitlebar, nonavbar, noactions, nocommandbar, nocmds, notitle, nolastmod, noheader, nofooter, nologo, nositebar, noheadnavbar, nofootnavbar, noheadcmds, nofootcmds, nosplashtitle, nosplashbar, nogroupbar, nogroupfoot
2019.03.26
- Expanded Markup to hide Sections/elements
- Added Details and more demo-pages to wiki.d to show how Steamport Skin works
- Adjusted js to better recognize page-load complete.
2019.03.13
- Moved hide-elements code to steamport.php
- Added/changed code to improve machine-readability and current php/html/css compatabilitiy
- GroupBar, if not yet defined for a Group defaults to Site.GroupBar etc.
- Added curved effect to Footer Bar
2019.01.18
- Added Search-moves-to-footer during responsive resizing
- Added CSS for page print
- Improved Responsive layout - element alignment
- Included notes on HTML validation
- Removed .htaccess file - Causes editing problems. Better to just rely on config.php
2019.01.12
- Modified to accommodate very long SideBar menus.
- ( I prefer to use collapsing menus and/or dynamic Group menus... but this works for both.)
- To keep things interesting the WikiLogo now 'floats' or rather stays in place while you scroll.
- Cleaned up a few alignment issues on different browsers.
See also
Demo Page available at: www.humeris.net/pmwiki
Edit pw is vItqcEh1
Earlier renditions:
Contributors
Kirk Siqveland.
Profiles.Kirk
Comments
See discussion at Steamport-Talk
User notes? : If you use, used or reviewed "Steamport", you can add your name. These statistics appear in the Skins listings and will help newcomers browsing through the wiki.

This is the Skins.Steamport-GroupBar
used by Steamport
Use this for
Group Specific
Navigation & Information
Group-Nav Menu:
Skins
WikiGroups
Group- Customizations